Phoca Cart - Anwendungsbeispiele
Anwendungsbeispiele für Phoca Cart:
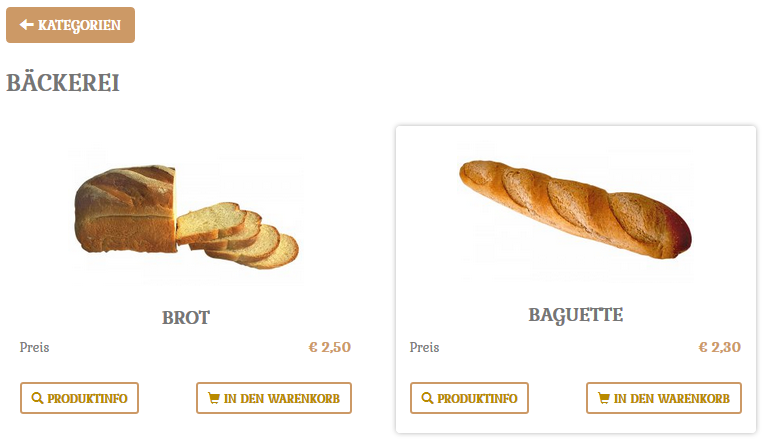
Bäckerei Webseite

- Installieren Sie das Phoca Be Template
- Erstellen Sie Kategorien und Produkte fest
- Wenn Ihr Produkt zwei oder mehr Bilder enthält, können Sie den Hover-Effekt aktivieren, um Bilder in der Kategorieansicht zu wechseln. In Phoca Cart Optionen - Anzeige - Kategorie- und Elementeansicht (Produkteansicht) - Bildswitch: Ja
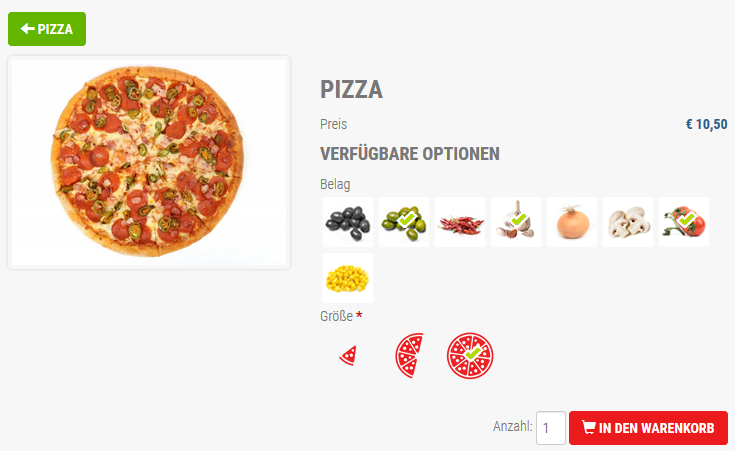
Pizza Webseite

- Installieren Sie das Phoca Cart Template
- Passen Sie Ihr CSS an und fügen Sie Ihrer template.css folgendes hinzu:
.btn.btn-primary{
background: #EB1A1C;
border: 1px solid #EB1A1C;
}
.btn.btn-success {
background: #64B500;
border: 1px solid #64B500;
}
.ph-price-brutto {
color: #B5D707;
}
#phItemAttributesBox .btn.phCheckBoxButton.phCheckBoxImage.active span.glyphicon {
color: #B5D707;
font-weight: 70px;
font-weight: bold;
text-shadow: -3px 0 #fff, 0 3px #fff, 3px 0 #fff, 0 -3px #fff;
}
.phSelectBoxImage.on:after {
color: #B5D707;
font-weight: 70px;
font-weight: bold;
text-shadow: -3px 0 #fff, 0 3px #fff, 3px 0 #fff, 0 -3px #fff;
}
.ph-image-full {
border: 0px solid;
border-radius: none;
box-shadow: none;
background-color: transparent;
}
- Erstellen Sie Kategorien und Produkte
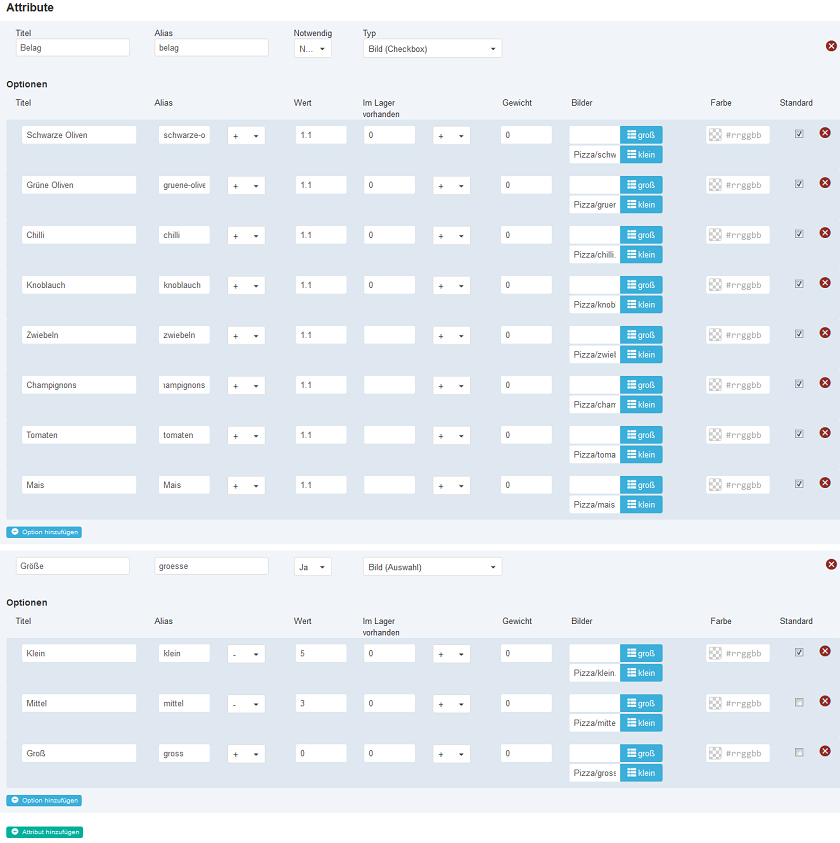
- Legen Sie Attribute für Produkte fest. Legen Sie den Typ 'Bild (Checkbox) fest' und fügen Sie für jede Attributoption kleine Bilder ein. Diese Bilder werden dann anstelle des Werts der Auswahlbox angezeigt.