Erstellen einer E-Commerce-Website mit Joomla! 5 und Phoca Cart 5
Wir zeigen Ihnen, wie Sie eine E-Commerce-Website mit Joomla! 5 und Phoca Cart 5 erstellen können.
Alle Aktionen, die in diesem Artikel beschrieben werden, sind im folgenden Video zu sehen:
Wir werden uns nicht so sehr auf die Installation von Joomla selbst und nicht so sehr auf die Verwaltung von Phoca Cart in der Administration konzentrieren, sondern hauptsächlich auf den Aufbau der gesamten E-Commerce-Website, einschließlich verschiedener Module usw.
Wir werden also unser Tutorial beginnen, nachdem wir Joomla! erfolgreich installiert haben. Wenn Sie nicht wissen, wie man Joomla! installiert, dann sehen Sie folgenden Link: Joomla! installieren.
Wenn wir Joomla richtig installiert haben, können wir loslegen. Wir werden mit der Administration beginnen. Und bevor wir uns mit der Installation der Hauptkomponente - Phoca Cart - E-Commerce-Lösung für Joomla - befassen, zeigen wir Ihnen einige kleine Erweiterungen, die uns die Arbeit in der Administration erleichtern werden. Wir beginnen mit dem Phoca Top Menu Modul.
Phoca Top Menü Modul
Siehe YouTube Video - Kapitel: Phoca Top Menü Modul
Wenn Sie schon einmal mit Joomla! gearbeitet haben, werden Sie wissen, dass es in den Versionen vor Joomla! 4 ein Top-Menü gab. Dieses Top-Menü ist sehr vorteilhaft, wenn man auf dem Desktop arbeitet, da man so schneller auf verschiedene Teile des Systems zugreifen kann. Nach der Installation des Moduls gehen wir zum Modul-Manager und veröffentlichen das Modul, legen seine Position fest, in unserem Fall "customtop" und wählen aus, welches Menü angezeigt werden soll. Nach erfolgreicher Einrichtung sehen wir das Top-Menü in der Joomla-Verwaltung, das uns einen schnelleren Zugriff auf verschiedene Teile des Systems ermöglicht.
Siehe Phoca Top Menu Modul Website
Phoca Desktop System Plugin
Siehe YouTube Video - Kapitel: Phoca Desktop System Plugin
Eine weitere Erweiterung ist das Phoca Desktop System Plugin. Dieses Plugin erstellt einen Shortcut-Bereich direkt auf der Hauptadministrationsseite.
Nach der Installation dieses Plugins und seiner Veröffentlichung müssen wir Verknüpfungen zu verschiedenen Teilen des Systems definieren. Die Verknüpfungen werden im JSON-Format definiert, so dass Administratoren bei der Erstellung einer neuen Joomla-Seite nicht jede Verknüpfung einzeln erstellen müssen. Die Administratoren speichern und aktualisieren die Verknüpfungen in einer Datei und kopieren dann den Inhalt der Datei in die Optionen dieses Plugins. Wir können auch ein Hintergrundbild für die Verknüpfungen wählen, um die Arbeit des Administrators angenehmer zu gestalten.
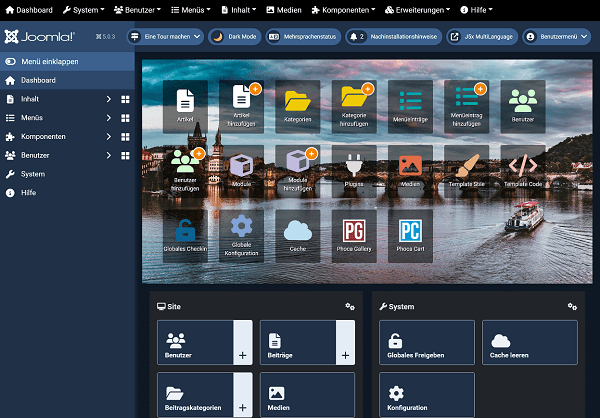
Nach dem Speichern der Plugin-Optionen erhalten wir auf der Administrations-Homepage einen Bereich, der die einzelnen Verknüpfungen anzeigt. Ein Beispiel kann nicht nur eine Verknüpfung zur Liste aller Artikel sein, sondern auch eine Verknüpfung zum Erstellen eines neuen Artikels. Es gibt keine Begrenzung für die Anzahl oder die Verwendung von Shortcuts, und es ist Sache der Administratoren zu entscheiden, welche Shortcuts sie für ihre Benutzer erstellen wollen.

Siehe Phoca Desktop System Plugin Website
Phoca Filter Options System Plugin
Siehe YouTube Video - Kapitel: Phoca Filter Options System Plugin
Ein sehr wichtiger Teil des Systems ist die Suche und Filterung. Wenn eine Erweiterung viele Parameter hat, ist es schwierig, den Weg durch all diese Parameter zu finden. Phoca Cart enthält wie jede E-Commerce-Erweiterung viele Parameter und daher ist es von Vorteil, diese Parameter leicht filtern zu können.
Hierfür verwenden wir das Phoca Filter Options System Plugin.
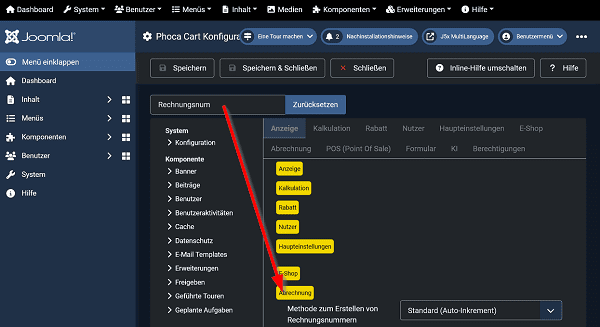
Nach der Installation und Veröffentlichung dieses Plugins wird in den Systemeinstellungen oder in den Einstellungen der einzelnen Erweiterungen ein Filterfeld angezeigt. Mit diesem Filterfeld können wir schnell den benötigten Parameter finden.

Siehe Phoca Filter Options System Plugin Website
Phoca Commander
Siehe YouTube Video - Kapitel: Phoca Commander
Manchmal müssen wir Ordner und Dateien auf unserer Website verwalten oder bearbeiten.
Ein Beispiel wäre das Hochladen von user.css in das Template Verzeichnis. Wenn Ihnen user.css nichts sagt, sollten Sie wissen, dass Joomla! ein großartiges System hat, um sowohl HTML-Ausgaben als auch CSS-Klassen zu überschreiben. Mit Overrides können Sie das Design Ihrer eigenen Seite anpassen und Sie verlieren keine Änderungen, wenn Sie das System aktualisieren. Denn diese Dateien werden an Orten gespeichert, die bei einer Aktualisierung nicht überschrieben werden. Wir sprechen über Template Overrides. Hier erfahren Sie mehr über die Joomla! Template Overrides Funktion.
Die Komponente, die es uns ermöglicht, unsere eigenen Dateien in das System hochzuladen und zu bearbeiten, heißt Phoca Commander. Phoca Commander ist ein Doppelpanel-Dateimanager für Joomla!.
Als Beispiel werden wir das Hochladen eines benutzerdefinierten Stils für das Administrations-Template und dessen Änderung verwenden.
Wie Sie sehen, haben wir das Design des Administrations-Templates mithilfe eines benutzerdefinierten Stils geändert. Solche Änderungen werden im Template Verzeichnis gespeichert, überschreiben das Standard-Template-Design und gehen bei einer Aktualisierung nicht verloren. Und all dies wird sowohl in der Administration als auch im Frontend verwendet.
Phoca Commander hilft uns bei all dem, und natürlich hat es noch viele andere Funktionen für die Arbeit mit Verzeichnissen und Dateien.
Siehe Phoca Commander Website
Phoca Cart
Siehe YouTube Video - Kapitel: Phoca Cart
Und nun kommen wir zu der wichtigsten Erweiterung unserer Website - Phoca Cart.
Zunächst installieren wir das Basispaket von Phoca Cart, das die Hauptkomponente sowie die grundlegenden Zahlungs- und Versand-Plugins enthält.
Dann installieren wir die Demodaten und schließlich das Paket mit den zehn Kernmodulen.
So we'll start with the main package. After installing the main package, a wizard will pop up and give us information on what all we should do to make our site a working e-commerce website.
Wir beginnen also mit dem Hauptpaket. Nach der Installation des Hauptpakets erscheint ein Assistent, der uns Informationen darüber gibt, was wir alles tun müssen, um unsere Website zu einer funktionierenden E-Commerce-Website zu machen. Bevor wir mit dem Ausfüllen der verschiedenen Teile beginnen, werden wir die Demodaten installieren. Mit den Demodaten werden unsere Kategorien, Produkte, Versand- und Zahlungsarten erstellt.
Siehe Phoca Cart Website
Phoca Cart Demodaten
Siehe YouTube Video - Kapitel: Phoca Cart Demodaten
Nach der Installation der Demodaten kehren wir zur Hauptkomponente zurück und führen den Assistenten aus, damit wir wissen, welche Teile wir noch hinzufügen müssen.
Das Demodaten-Installationspaket hat Kategorien und Produkte für uns erstellt. In unserem Beispiel werden wir keine Steuern verwenden, also lassen wir die Steuern leer.
Mit dem Demodatenpaket wurden auch unsere Versand- und Zahlungsarten erstellt. Wenn wir wollen, dass unser System alle Länder und Regionen der Welt enthält, dann importieren wir die Länder und Regionen. Wenn wir das nicht wollen, geben wir unsere eigenen Länder und Regionen ein.
Menülink zu Phoca Cart
Siehe YouTube Video - Kapitel: Menülink zu Phoca Cart
Jeder Teil des Systems benötigt einen Menülink, der die Benutzer zu diesem Teil führt. Und das ist bei E-Commerce-Erweiterungen nicht anders. Auch unser Shop braucht einen eigenen Menülink. Deshalb gehen wir in den Joomla Menü-Manager und erstellen dort einen Menü-Link. Es ist empfehlenswert, immer einen Link zu erstellen, damit die SEF-Links einheitlich sind. In unserem Fall werden wir einen Menülink zur Phoca Cart Kategorien-Ansicht erstellen, was der Standardlink ist.
Dies wird der Hauptlink zu unserem Shop sein, der auf unserer Frontend-Website angezeigt wird.
Phoca Cart Hauptmodule-Paket
Siehe YouTube Video - Kapitel: Phoca Cart Hauptmodule-Paket
Jede Joomla-Seite enthält Module. Das bekannteste ist wahrscheinlich das Modul für die Anzeige von Menülinks. Stellen Sie sich ein Modul als Teil einer Seite vor. Für eine E-Commerce-Website wollen wir neben dem Menü auch andere Teile anzeigen, wie z. B. den Warenkorb, die Wunschliste, die Vergleichsliste, die Währungsliste oder das Such- und Filtermodul.
Phoca Cart hat ein Modulpaket vorbereitet, das zehn der wichtigsten Module enthält. Diese können alle einfach auf einmal installiert werden.
Wir werden also erst einmal die Module installieren und in den nächsten Kapiteln einige von ihnen im Detail vorstellen und auf der Website zeigen.
Download Phoca Cart Hauptmodule-Paket
Phoca Cart Hauptmodule Einstellungen
Siehe YouTube Video - Kapitel: Phoca Cart Hauptmodule Einstellungen
Im Folgenden werden einige grundlegende Module für eine E-Commerce-Website vorgestellt.
Phoca Cart Search Modul
Beginnen wir mit dem Phoca Cart Search Modul, das ein Suchmodul ist. Es zeigt auf der Website ein Suchformular an, in dem Benutzer nach einzelnen Produkten suchen können. Das Suchmodul arbeitet eng mit dem Filtermodul zusammen, mit dem einzelne Parameter gefiltert und Produkte nach individuellen Anforderungen angezeigt werden können.
Phoca Cart Cart Modul
Eines der wichtigsten Module ist das Phoca Cart Cart Modul. Dieses Modul zeigt alle Produkte an, die der Benutzer in den Warenkorb gelegt hat. Unabhängig davon, auf welcher Seite sich der Benutzer befindet, sollte das Warenkorb-Modul immer zugänglich sein, damit die Benutzer überprüfen können, welche Produkte sie bestellt haben.
Phoca Cart Compare Modul
Wenn der Nutzer nicht sicher ist und sich zwischen zwei ähnlichen Produkten entscheiden muss, hat er die Möglichkeit, diese Produkte zu vergleichen. Zum Beispiel anhand von Parametern, Attributen oder Spezifikationen. Das Modul Phoca Cart Compare zeigt eine Liste aller Produkte an, die der Benutzer zum Vergleich hinzugefügt hat.
Phoca Cart Currency Modul
Wenn in Ihrem Shop die Möglichkeit besteht, in mehreren Währungen zu bezahlen, sollten Sie das Phoca Cart Währungsmodul anzeigen, in dem alle für den jeweiligen Shop verfügbaren Währungen aufgeführt sind. Die Benutzer können dann die Währung auswählen, die sie beim Bezahlen verwenden möchten.
Phoca Cart Wish List Modul
Manche Benutzer kaufen nicht sofort ein Produkt, möchten aber dennoch zeigen, dass sie an einem bestimmten Produkt interessiert sind. Zu diesem Zweck gibt es das Modul Phoca Cart Wish List, mit dem Nutzer eine Wunschliste von Produkten erstellen können, die sie gerne kaufen würden.
Wir haben also alle Module veröffentlicht und ihre Position für die Anzeige festgelegt. Die Module werden nun auf der Website angezeigt und sind einsatzbereit.
Phoca Cart Toys Cassiopeia Child Template
Siehe YouTube Video - Kapitel: Phoca Cart Toys Cassiopei Child Template
OK, aber wenn wir uns die Seite ansehen, können wir feststellen, dass diese einzelnen Module viel Platz auf der Seite einnehmen. An ihrer Stelle wäre zum Beispiel ein Filtermodul besser geeignet. So ist es unpraktisch und auch unschön.
Es muss etwas an der Gestaltung getan werden. Wir haben noch nicht einmal beschrieben, welche Arten von Produkten wir anbieten werden. Bringen wir das in Ordnung und zeigen wir, dass wir diese gesamte Demoseite dem Verkauf von Spielzeug widmen.
Für unser Beispiel werden wir das Template Cassiopeia Child verwenden. Wir installieren das Phoca Cart Toys Cassiopeia Child Template.

Download Phoca Cart Cassiopeia Child Template
Verschieben der Phoca Cart Hauptmodule in die Position Top
Siehe YouTube Video - Kapitel: Verschieben der Phoca Cart Hauptmodule in die Position Top
Nach der Installation des Templates gehen wir zu den Einstellungen der Template Stile in Joomla und markieren das von uns installierte Template als Standard.
In unserem Fall werden wir nicht die Logo-Position verwenden, die im Template festgelegt ist, sondern ein eigenes Modul für das Logo erstellen. Dies gibt uns mehr Freiheit bei der Anzeige des Logos.
Wir werden also ein neues Modul erstellen - der Typ wird "Eigenes Modul" sein. Wir setzen dieses Modul auf die Position "Topbar" und fügen das benutzerdefinierte HTML mit dem Logo ein.
Auf der Seite wollen wir die Menülinks direkt neben dem Logo anzeigen. Daher werden wir das bestehende Modul für Menüpunkte ändern und es ebenfalls auf die Position "Topbar" setzen.
In dieser einen Zeile, in der das Logo und das Menü angezeigt werden, wollen wir auch unsere ausgewählten Module anzeigen. Aber Achtung, wir wollen nicht den Inhalt dieser Module anzeigen, sondern nur Links zu diesen Inhalten in Form von Icons. Hier hilft uns die großartige Funktion von Joomla - Template Overrides - weiter. Unser Child-Template enthält Template-Overrides für die folgenden Module:
- Phoca Cart Search Modul
- Phoca Cart Cart Modul
- Phoca Cart Wish List Modul
- Phoca Cart Compare Modul
- Phoca Cart Currency Modul
Wir werden alle diese Module auf die Position "Topbar" setzen und sie alle veröffentlichen. Wir stellen sie so ein, dass der Titel nicht angezeigt wird und dass sie auf allen Seiten angezeigt werden.
Wir haben jetzt auf der rechten Seite der Website Platz geschaffen, aber das Login-Modul ist immer noch da. Wir werden es auf die linke Seite verschieben und das Phoca Cart Filter Modul hinzufügen. So können Benutzer einzelne Parameter filtern und Produkte nach ausgewählten Kriterien anzeigen lassen.
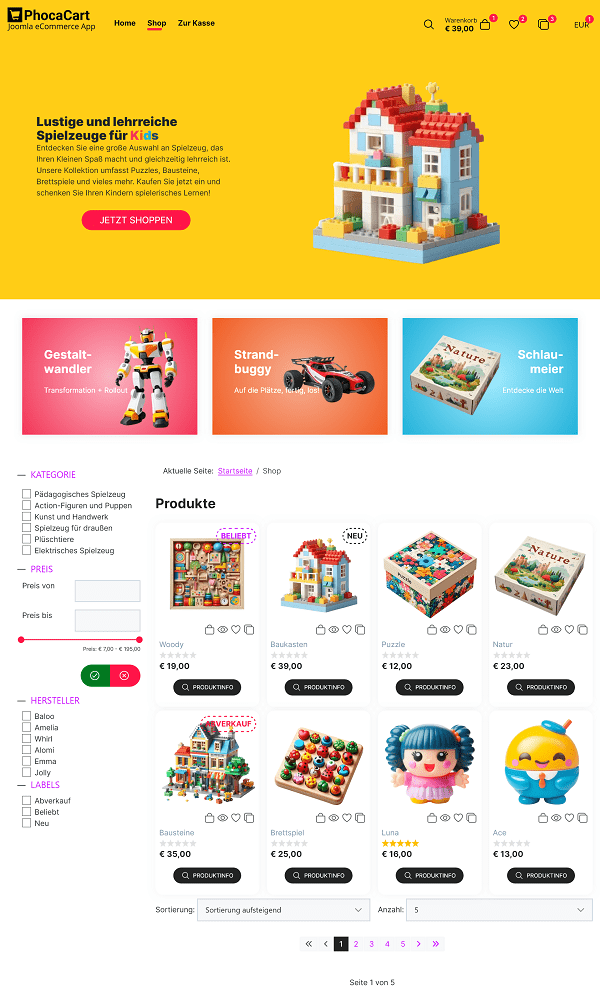
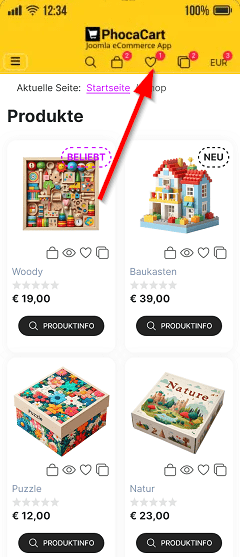
Unsere Website ist jetzt also in drei Teile unterteilt. Der obere Teil enthält: das Logo, das Menü und verschiedene Phoca Cart Module. Die linke Seite enthält das Login-Modul und das Filter-Modul. Der rechte Teil enthält den Hauptteil der Seite - zum Beispiel Kategorien oder die Produktliste.

Phoca Cart Particles Modul - Bild und Inhalte Modul in Top Position
Siehe YouTube Video - Kapitel: Phoca Cart Particles Modul - Bild und Inhalte Modul in Top Position
Jede Website, die sich mit dem Verkauf von Waren oder Dienstleistungen befasst, sollte einige Banner enthalten, die Kunden zum Kauf anregen.
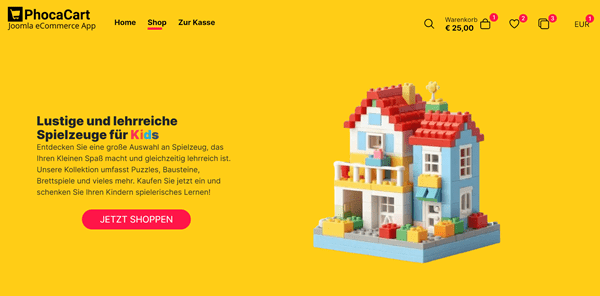
Lassen Sie uns ein solches Banner in der Kopfzeile der Seite erstellen. Verwenden wir dazu das Phoca Cart Particles Modul.
Das Modul Phoca Cart Particles ist im Grunde das Gegenteil von Page Buildern. Zunächst befassen wir uns nicht mit dem Design, sondern mit den Daten. Wir geben also zunächst die Daten ein, die wir anzeigen möchten, und wählen dann das entsprechende Design aus. Der Vorteil ist, dass wir das Design einfach ändern können, indem wir zu einem anderen Ausgabestil wechseln.
In unserem Banner wollen wir einen Titel, eine Beschreibung, ein Bild und den Button "Jetzt shoppen" anzeigen.
Wir haben den Typ "Bild und Inhalt" gewählt. Dieser Typ enthält keine einzelnen Elemente und daher werden alle Einstellungen auf der Registerkarte "Haupteinstellungen" vorgenommen.
Zuerst fügen wir also einen Überschrift ein.
Als nächstes wählen wir ein Hauptbild aus. Wir werden ein Bild aus den vorhandenen Produkten verwenden.
Wir werden auch einen Button "Jetzt shoppen" erstellen und die Produktlistenseite als Link für din Button verwenden.
Schließlich fügen wir noch eine Beschreibung ein. Diese kann natürlich mit HTML formatiert werden.
Wir speichern alles und können unser neu erstelltes Banner im Frontend sehen.

Siehe Phoca Particles Modul Website
Phoca Cart Product Modul
Siehe YouTube Video - Kapitel: Phoca Cart Product Modul
Wir haben den oberen Teil unserer Seite fertiggestellt - Logo, Menü, verschiedene Phoca Cart Module. Wir haben auch den linken Teil der Seite fertiggestellt, wo wir den Filter und das Login anzeigen. Aber lassen Sie uns auch andere Phoca Cart Module verwenden.
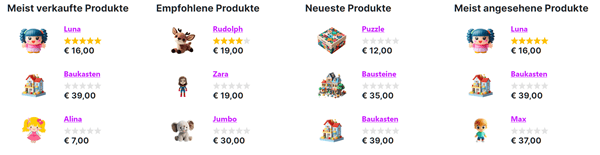
Eines davon ist das Produktmodul von Phoca Cart. Wir werden dieses Modul viermal direkt am unteren Rand unserer Seite verwenden. Wir werden vier verschiedene Instanzen dieses Moduls erstellen und die folgenden statistischen Informationen anzeigen:
- Meist verkaufte Produkte
- Empfohlene Produkre
- Neueste Produkte
- Meist angesehene Produkte
Meist verkaufte Produkte
Beginnen wir also mit 'Meist verkaufte Produkte'. Wie bei allen Modulen legen wir fest, ob der Titel angezeigt werden soll oder nicht. Wir legen die Position dieses Moduls fest, in diesem Fall ist es die Position "bottom-a". Wir legen die richtige Reihenfolge und die Anzahl der anzuzeigenden Artikelfest. Außerdem legen wir fest, dass das Modul auf allen Seiten angezeigt werden soll und dass das Layout eine Liste sein soll.
Empfohlene Produkte
Das zweite Modul wird 'Empfohlene Produkte' sein. Da wir das vorherige Modul als Kopie gespeichert haben, müssen wir nicht alle Parameter wie im ersten Modul einstellen.
Neueste Produkte
Wir kommen zum nächsten Modul, das 'Neueste Produkte' heißt. Wie Sie sehen können, ändern wir auch hier nur die Parameter, die sich geändert haben. In diesem Fall veröffentlichen wir nur das Modul und ändern die Reihenfolge der Artikel, damit sie der Bedeutung des Moduls entspricht.
Meist angesehene Produkte
Das letzte Modul in dieser Reihe ist 'Meist angesehene Produkte'. Auch hier werden wir es veröffentlichen und die Reihenfolge ändern.
Sobald wir alle vier Module erstellt haben, werden wir sie in der Administration in einer Liste finden und können so nach unseren Wünschen die Reihenfolge anpassen.
Wir haben jetzt die Reihenfolge angepasst und das Ergebnis ist im Frontend zu sehen. Die Daten in diesen Modulen werden automatisch angezeigt. Sie müssen nicht ausgefüllt werden, sie werden automatisch anhand der statistischen Daten unseres Shops erstellt.

Siehe Phoca Cart Product Module Website
Phoca Cart Particles Modul - Bild- und Featurebox - Modul in Position unten
Siehe YouTube Video - Kapitel: Phoca Cart Particles Modul - Typ Bild- und Featurebox - Modul in Position unten
Oben auf der Seite haben wir ein Banner mit einem Titel, einer Beschreibung und einem Bild. Außerdem einen Button mit einem Link, der zur Liste der Produkte führt.
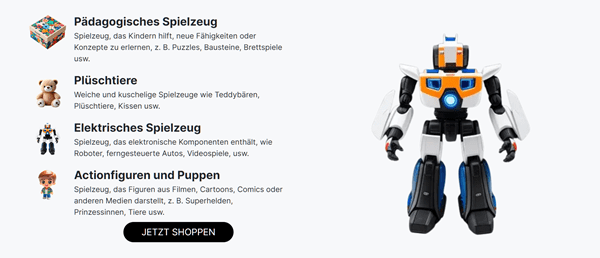
Lassen Sie uns ein ähnliches Banner in der Fußzeile der Seite erstellen. Hierfür verwenden wir dasselbe Modul - das Phoca Particles Modul. Der einzige Unterschied besteht darin, dass wir jetzt mehr Artikel auflisten wollen - insbesondere die Namen der Artikel und ihre Kurzbeschreibung und ein Produktbild daneben.
Wir beginnen also mit der Erstellung einer neuen Instanz des Phoca Particles-Moduls. Auch hier legen wir den Titel fest, machen ihn öffentlich und wählen den Modultyp. In diesem Fall wird der Typ "Bild- und Featurebox" sein.
Auf der Registerkarte "Haupteinstellungen" wählen wir ein Hauptproduktbild aus, das das gesamte Modul darstellt.
Danach gehen wir auf die Registerkarte "Elemente" und geben alle Artikel ein. In unserem Fall werden wir vier Artikel erstellen. Jeder Artikel wird einen Titel, ein Bild und eine kurze Beschreibung enthalten.
Wir gehen bei jedem Punkt genauso vor, bis wir die Daten für den letzten Punkt ausgefüllt haben.
Wir speichern alles und fügen wieder einen Button mit Link zur Liste der Artikel hinzu.
Wir haben die Daten gespeichert und können das Design des resultierenden Moduls jederzeit ändern. Dazu müssen wir nur einige Parameter ändern, ohne die Daten zu verändern.

Siehe Phoca Particles Modul Website
Phoca Cart Brands Modul
Siehe YouTube Video - Kapitel: Phoca Cart Brands Modul
Eines der anderen Phoca Cart Module, für das wir keine Daten eingeben müssen und das Daten direkt aus Phoca Cart anzeigt, ist das Phoca Cart Brands Modul.
Das Modul Phoca Cart Brands zeigt eine Diashow verschiedener Marken von Produkten aus unserem Shop an.
Wir richten das Modul auf die gleiche Weise ein wie alle anderen Module. Wir legen den Titel fest, veröffentlichen es, legen die Position fest, oder setzen andere Parameter.
In der Liste der Module ordnen wir dann das Modul an der Stelle neu zu, an der wir es anzeigen wollen.
Danach wird im Frontend eine Diashow mit den Marken der Produkte angezeigt, die wir im Shop verkaufen.

Siehe Phoca Cart Brands Modul Website
Phoca Cart Particles Modul - Featurebox - Modul in Position unten
Siehe YouTube Video - Kapitel: Phoca Cart Particles Modul - Typ Featurebox - Modul in Position unten
Jetzt zeigen wir eine letzte Verwendung des Phoca Particles Moduls.
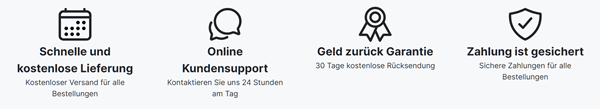
Nehmen wir an, wir wollen unseren Kunden Informationen über unsere Dienstleistungen geben. Das wir eine "schnelle und kostenlose Lieferung" anbieten, dass wir einen "Online-Kundenservice" haben, dass wir eine "Geld-zurück-Garantie" bieten und dass die Zahlung bei uns sicher ist.
Wir möchten diese vier Informationen in vier Feldern anzeigen, die einen Titel und eine Beschreibung sowie ein SVG-Symbol für den Dienst enthalten.
Wir kennen bereits das Phoca Particles-Modul. Die Einrichtung ist also einfach. Wir legen die Position fest, veröffentlichen das Modul und wählen den Modultyp. In diesem Fall wird es der Typ "Featurebox" sein.
Auf der Registerkarte "Haupteinstellungen" werden wir nichts einstellen, aber auf der Registerkarte "Elemente" werden wir direkt vier Elemente einstellen. Jedes Element wird einen Titel, ein SVG-Symbol und eine Beschreibung enthalten.
Sobald wir die Elemente festgelegt haben, können wir die Module speichern. Wir können dann die Reihenfolge der Module in der Modulliste ändern und können das Ergebnis bereits im Frontend sehen.

Siehe Phoca Particles Module Website
Phoca Email Newsletter Modul - in Position Fußzeile
Siehe YouTube Video - Kapitel: Phoca Email Newsletter Modul - in Position Fußzeile
Jetzt fehlt auf unserer Seite nur noch die Fußzeile.
In der Fußzeile werden normalerweise Kontaktinformationen usw. angezeigt. Wir werden das Newsletter Modul hier als Beispiel anzeigen.
Wir werden also das Phoca Email Newsletter Modul installieren, das Teil der Phoca Email-Komponente ist. Also installieren wir auch die Phoca Email Komponente.
Die Phoca Email Komponente ermöglicht es uns, Emails direkt aus der Joomla-Administration zu versenden, aber auch verschiedene Newsletter zu erstellen, zu verwalten und an die Benutzer zu versenden. Die Phoca Email Komponente arbeitet mit Phoca Cart zusammen. So ist es zum Beispiel möglich, dass sich ein Nutzer direkt beim Erstellen einer Bestellung für den Newsletter anmeldet.
Wir können bereits Module einrichten, also veröffentlichen wir das Modul und legen seine Position in der Fußzeile fest.
Zusätzlich zum Newsletter-Modul werden wir ein benutzerdefiniertes Modul mit Informationen über unsere Website in der Fußzeile einfügen.
Wir ändern die Reihenfolge der beiden Module, und dann können wir diese Module in der Fußzeile unserer Seite sehen.

Siehe Phoca Email Website
Siehe Phoca Email Newsletter Module Website
Phoca Open Graph System Plugin
Siehe YouTube Video - Kapitel: Phoca Open Graph System Plugin
Lassen Sie uns ein weiteres Plugin vorstellen, das für die Suchmaschinenoptimierung von Bedeutung ist. Es ist eigentlich eine Gruppe von zwei Plugins: das Phoca Open Graph Content Plugin, das für Artikel verwendet wird, und das Phoca Open Graph System Plugin, das für den Rest der Website verwendet wird.
In unserem Fall verwenden wir das Phoca Open Graph System Plugin, das mit Phoca Cart zusammenarbeitet.
Das Phoca Open Graph System Plugin fügt der Website Open-Graph-Informationen hinzu. Die Open-Graph-Daten, die als Meta-Tags angezeigt werden, ermöglichen es Ihnen dann, Informationen von dieser Webseite z. B. in sozialen Netzwerken anzuzeigen. Wenn wir auf unsere Seite in sozialen Netzwerken verlinken, wird dieser Link zusammen mit dem Seitentitel, einem Bild und einer kurzen Beschreibung angezeigt.
Wir richten also dieses Plugin ein und veröffentlichen es. Dann stellen wir sicher, dass das Produkt, für das wir Open-Graph-Informationen anzeigen möchten, neben dem Titel und dem Bild auch eine Beschreibung enthält.
We then navigate to the product on our website, copy its URL, and paste it into a test application that will show us how the link will appear for example on social media.
Die Anzeige von Meta-Tags mit Open-Graph-Informationen ist eine der grundlegenden Aufgaben, wenn wir Links zu unseren Produkten teilen wollen.
Siehe Phoca Open Graph System Plugin Website
Siehe Phoca Open Graph Content Plugin Website
Phoca Cart - Checkout
Siehe YouTube Video - Kapitel: Phoca Cart - Zur Kasse
Und wir kommen zum Ende. Zeigen wir zum Schluss noch den Kassiervorgang.
Der Kassiervorgang ist sowohl für registrierte und eingeloggte Kunden, als auch für Gäste möglich. Nach dem Einloggen gibt der Kunde die Adressdaten ein und wählt die Versand- und Zahlungsmethode aus. Anschließend bestätigt der Kunde die Bestellung.
Phoca Cart Shipping Packeta Plugin
Einige Versand- und Zahlungsmethoden wurden bei der Installation der Demodaten für uns erstellt. Schauen wir uns eines der Versandmethoden-Plugins an. Phoca Cart Shipping Packeta plugin (Phoca Cart Shipping Zásilkovna Plugin). Dieses Plugin integriert die Dienste von Packeta (Zásilkovna), einem Unternehmen, das hauptsächlich in Mitteleuropa Paketdienste anbietet.
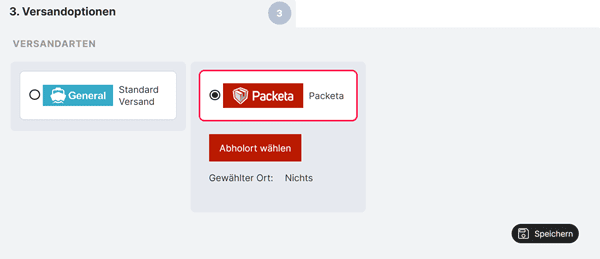
Also installieren wir das Plugin und prüfen, ob unsere Versandart dieses Plugin ausgewählt hat.

Siehe Phoca Cart Shipping Packeta Plugin Website
Phoca PDF Komponente und Phoca PDF Phoca Cart Plugin
Das Gleiche gilt für die Zahlungsarten. Zum Beispiel wollen wir dem Kunden für die Zahlungsmethode "Überweisung" einen QR-Code mit den Zahlungsdetails anzeigen.
Um den QR-Code in Phoca Cart anzuzeigen, installieren wir die Komponente Phoca PDF und das Plugin Phoca PDF Phoca Cart. Diese Komponente und das Plugin ermöglichen es uns, den QR-Code anzuzeigen. Neben dem QR-Code sorgen diese Komponente und das Plugin auch für die Erstellung von PDF-Dokumenten wie Rechnungen oder den Druck von Produktkatalogen.
Phoca PDF Phoca Cart Plugin muss veröffentlicht sein.
Siehe Phoca PDF Website
Siehe Phoca PDF Phoca Cart Plugin Website
Zur Kasse
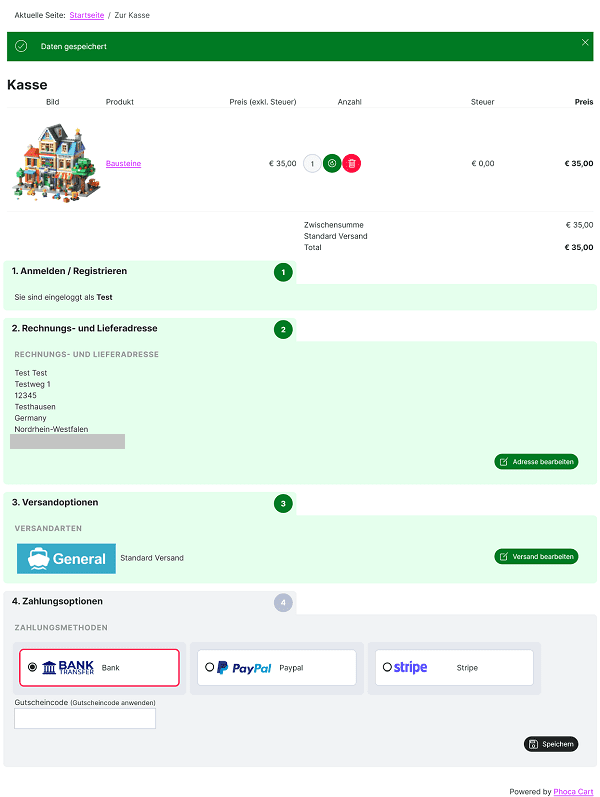
Kommen wir nun zur eigentlichen Kasse. Zunächst wählen wir ein Produkt aus und legen es in den Warenkorb. Dann gehen wir zur Kassenseite.
Hier meldet sich der Kunde an und gibt die für die Lieferung der Waren erforderlichen Daten ein. Die Felder im Adressteil des Formulars können natürlich eingerichtet werden, und es können benutzerdefinierte Felder bereitgestellt werden.
Sobald der Kunde seine Adressdaten gespeichert hat, kann er eine Versandart auswählen. Hier zeigen wir die Implementierung des externen Service-Widgets. Hier verwendet der Kunde eine Karte, um die Filiale des Versandortes auszuwählen.
Der Kunde speichert die Auswahl der Versandart, danach folgt die Auswahl der Zahlungsart. Hier wählt der Kunde z.B. die Überweisungsmethode, speichert sie und fährt fort.
Jetzt müssen Sie nur noch den Geschäftsbedingungen zustimmen und die Bestellung bestätigen.
Da der Kunde die Zahlungsart "Überweisung" gewählt hat, wird am Ende des Bestellvorgangs ein QR-Code mit den Zahlungsdaten angezeigt. Dieser QR-Code wird dem Kunden natürlich in einer E-Mail und in PDF-Dokumenten wie Rechnungen übermittelt.
Der Händler sieht diese Bestellung sofort in der Bestellliste in der Administration. Der Händler kann auf die Bestellung klicken, um die Bestelldetails einzusehen. Direkt in der Bestellliste kann der Händler den Bestellstatus ändern oder nähere Informationen zu Versand- und Zahlungsarten einsehen.
In unserem Beispiel kann der Händler die Informationen über die Versandart einsehen. Diese Informationen können dann an einen externen Dienst exportiert werden, um die Bestellung für den Versand vorzubereiten.

Fazit
In diesem Artikel haben wir einige Tipps und grundlegende Funktionen von Phoca Cart beschrieben. Phoca Cart enthält, wie Joomla, eine große Anzahl von Erweiterungen und daher sind die Möglichkeiten bei der Erstellung einer E-Commerce-Site im Grunde unbegrenzt. Wenn Sie daran interessiert sind, mehr zu erfahren, besuchen Sie bitte phoca.cz/phocacart.


