Hintergrundbilder gestalten
Phoca Gallery benutzt feste Hintergrundbilder, die einen nicht transparenten Hintergrund haben.
- Warum? Sie können einen Bildhintergrund Effekt auch mit Hilfe von vier Div(s) und CSS erzeugen. Meistens aber befinden sich viele Bilder, die sehr viele Div(s) benötigen würden, auf einer Seite, was das Laden der Seite verlangsamen würde. Deshalb benutzt Phoca Gallery ein festes Hintergrundbild.
- Warum nicht transparent? Weil viele Besucher immer noch Browser benutzen, die Opazität (=Trübung / das Gegenteil von Transparenz) nicht unterstützen.
Es kann deshalb zu zwei Problemen mit Phoca Gallery kommen:
- Sie möchten die Miniaturbild (thumbnail) Größe verändern, aber wenn Sie das gemacht haben, haben die Hintergrundbilder immer noch die gleiche Größe
- Sie möchten anders als weiß farbigen Hintergrund haben, aber die Hintergrundbilder haben weißen Hintergrund.
Seit Version 2.6.0 ist dieses Problem gelöst.
Fallstudie 1 - Sie möchten nicht weißen Hintergrund für Ihre Seite benutzen
Stellen wir uns vor, Sie installieren Phoca Gallery auf Ihrer Seite. Sie fügen Bilder hinzu und Sie erstellen einen Menüeintrag zur Phoca Gallery Komponente. Weil Sie nun aber keinen weißen Hintergrund verwenden, sieht Ihre Seite wie auf diesen Screenshot aus:

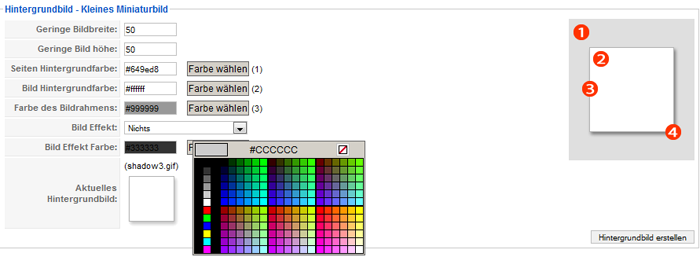
Gehen Sie zu: Backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Phoca Gallery - Themes. Hier können Sie die Hintergrundbilder für die kleinen und mittleren Miniaturbilder (thumbnails) verändern. Verändern Sie die Farben (Breite und Höhe wird aus den Optionen (Einstellungen)*1 übernommen).

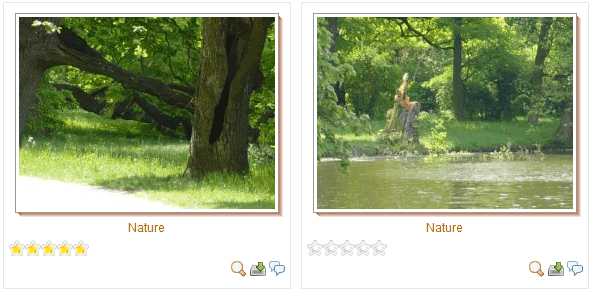
Nach dem Speichern der Veränderungen (Hintergrundbild erstellen) wird das Hintergrundbild durch das neue ersetzt und Sie können das Ergebnis im Frontend sehen:

Fallstudie 1 - Die Miniaturbild (thumbnail) Größe verändern
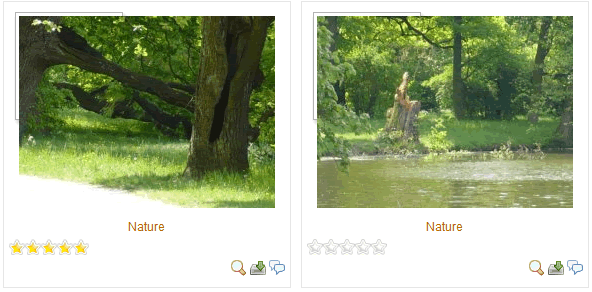
Stellen wir uns vor, Sie möchten die Miniaturbild Größe in den Optionen (Einstellungen)*1 verändern und Sie erzeugen die Miniaturbilder mit diesen veränderten Parametern neu. Nach diesen Modifikationen sieht Ihre Seite so aus:

Gehen Sie zu: Backend --> Komponenten --> Phoca Gallery --> Kontrollzentrum --> Phoca Gallery - Themes. Hier können Sie die Hintergrundbilder für die kleinen und mittleren Miniaturbilder (thumbnails) verändern. Verändern Sie die Farben (Breite und Höhe wird aus den Optionen (Einstellungen)*1 übernommen, weshalb Sie sich nicht um die Größe kümmern müssen). Nach dem Speichern der Veränderungen (Hintergrundbild erstellen) wird das Hintergrundbild durch das neue ersetzt und Sie können das Ergebnis im Frontend sehen:

Wenn Sie veraltete Browser nicht unterstützen wollen, können Sie das Feld 'Seiten Hintergrundfarbe' auch leer lassen. Falls Sie PNG Icons in Phoca Gallery verwenden, wird der Hintergrund transparent und Sie brauchen sich um die 'SeitenHintergrundfarbe' nicht mehr zu kümmern.
Sie können die Seiten Hintergrundfarbe, die Bild Hintergrundfarbe, die Bildrahmen Farbe, den Bild Effekt und die Bild Effekt Farbe verändern. Sie können die Größe des Hintergrundbildes ebenfalls verändern. Siehe Beispiele:








