Phoca Download Thema anpassen
- Themen Einstellungen in den Optionen
- Das Layout festlegen (Das Layout für die Kategorien-, Kategorie- und Dateiansicht kann in der Administration gewählt werden)
- Eigenes CSS anwenden ( components/com_phocadownload/assets/custom.css )
- Die Komponentenausgabe durch das Template überschreiben (mit Hilfe von MVC Pattern)
Themen Einstellungen in den Optionen
Lesen Sie diesen Artikel Optionen um mehr Informationen zuerhalten. Sie können die Datei Icon Größe, den Button Style oder vorbereitetes CSS usw. in den Optionen festlegen.
Das Layout festlegen
Eigenes CSS verwenden
Die Komponentenausgabe durch das Template überschreiben
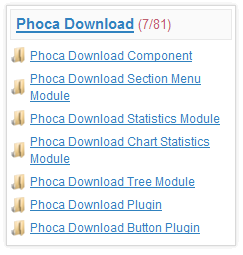
Phoca Download enthält zwei unterschiedliche Themen:
- Grau
- Blau
Die Themen können in den Einstellungen ausgewählt werden.
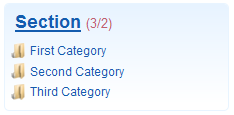
Das Grau Thema enthält Hintergrundbilder um Boxen mit Schatten in der Bereich Ansicht anzuzeigen und ein Tabellendesign für die Anzeige von Dateien in der Kategorie Ansicht.

Das Blaue Thema enthält blau-weiße Hintergrundbilder um Boxen in der Bereich Ansicht anzuzeigen. Die Ränder der Boxen sind mit der "border radius" CSS Regel abgerundet. (Das funktioniert in gängigen Browsern mit Außname des IE. Keine Probleme damit gibt es mit: Firefox, Chrome, Opera, Seamonkey, Safari, ...) Dieses Thema enthält zur Dateianzeige in der Kategorie Ansicht ein tabellenloses Design (das einfach zu einem Tabellendesign modifiziert werden kann).

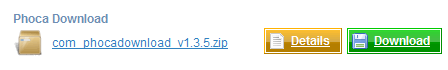
Beide Themen können standart Button oder Button mit abgerundeten Ecken haben. Dies kann in den Einstellungen ausgewählt werden.

Wenn Sie das Design Ihrer Phoca Download Seite noch weiter anpassen wollen, müssen sie die oben genannten Themen modifizieren. Falls Sie z.B. das Blaue Thema wegen des tabellenlosen Designs verändern möchten, müssen Sie folgende Dateien modifizieren:
- components/com_phocadownload/assets/phocadownload-blue.css
- components/com_phocadownload/views/sections/tmpl/default.php (Bereich Ansicht Template)
- components/com_phocadownload/views/section/tmpl/default.php (Bereich Ansicht Template - Liste der Kategorien)
- components/com_phocadownload/views/category/tmpl/default_blue.php (Kategorie Ansicht Template - Liste der Dateien des Blauen Themas)
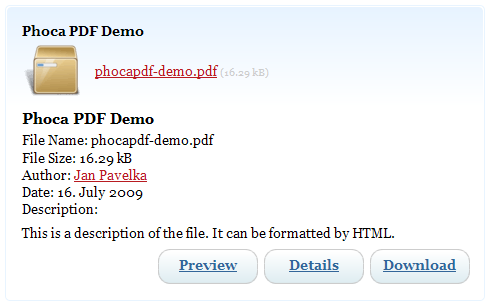
- components/com_phocadownload/views/file/tmpl/default.php (Dateiansicht Template - Details des Datei- und Download Buttons)
- components/com_phocadownload/assets/images/blue/ Ordner - dort werden alle Hintergrundbilder des Blauen Themas gespeichert
In der phocadownload-blue.css Datei können Sie Positionen, Farben, Hintergrundbilder usw. modifizieren. Die Hintergrundbilder sind im blue Ordner gespeichert, die Sie dort mit Ihren eigenen überschreiben können. Meistens reicht eine Veränderung der CSS Datei und der Bilder im blue Ordner aus um ein eigenes Design zu entwickeln. Templates für spezielle Ansichten müssen nicht verändert werden.
Vergessen Sie nach der Anpassung nicht folgende Parameter in den Einstellungen zu setzen:
Datei Icon Größe - z.B. auf 64px
Datei Icon Größe (Meist geladenene Dateien) - z.B. auf 16px
Schaltflächen Style - Standard oder Runde Ecken
Thema - Blau

Besuchen Sie Demo Seiten Graues Thema und Blaues Thema.


