Kundenangepasste (gestylte) Karten
Auf Ihrer Seite angezeigte Karten können mit Hilfe von Google Maps API - MapTypeStyler object specification gestylte werden.
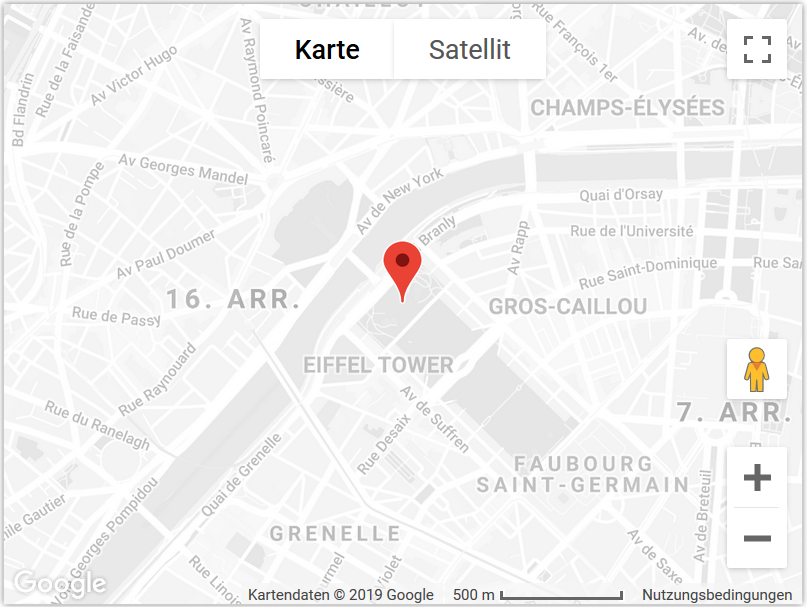
Schauen Sie sich diese Beispielkarte an, die in unterschiedlichen Grautönen angezeigt wird.
Der Kode:
[
{"featureType":"landscape","elementType":"labels","stylers":[{"visibility":"off"}]},
{"featureType":"transit","elementType":"labels","stylers":[{"visibility":"off"}]},
{"featureType":"poi","elementType":"labels","stylers":[{"visibility":"off"}]},
{"featureType":"water","elementType":"labels","stylers":[{"visibility":"off"}]},
{"featureType":"road","elementType":"labels.icon","stylers":[{"visibility":"off"}]},
{"stylers":[{"hue":"#0099ff"},{"saturation":-100},{"gamma":1.80},{"lightness":10}]},
{"featureType":"road","elementType":"labels.text.fill",
"stylers":[{"visibility":"on"},{"lightness":20}]},
{"featureType":"road","elementType":"geometry","stylers":[{"lightness":50}]}
]
Die Karte:

Der aufgelistete Kode sollte eingefügt werden in: Administrator - Komponenten - Phoca Maps - Karten - Karte bearbeiten - Erweiterte Einstellungen - Karten Style
Google™ is a trademark of Google Inc.
Google Maps™ is a trademark of Google Inc.


