Javascript Konflikte
Wenn Sie Joomla! oder ähnliche CMS Programme verwenden, in denen Sie unterschiedliche Erweiterungen installieren können, kann es vorkommen, daß einige Teile Ihrer Seite wegen Javascript Fehlern nicht richtig funktionieren. Was bedeutet das?
In Joomla! (das kann aber in jedem anderen ausgklügelten System genauso passieren) können Sie Plugins, Module, Komponenten und Templates installieren. Solche Systemerweiterungen können unterschiedliche Javascript Bibliotheken verwenden, die untereinander im Konflikte stehen können. Beispiel:
- Komponente A lädt die Mootools Bibliothek (Standard und in Joomla! eingebaut)
- Plugin B lädt eine eigene Mootools Bibliothek, die eine andere Version als die in Joomla! eingebaute ist
- Modul C lädt die Jquery Bibliothek
- Template D lädt die Jquery Bibliothek, aber in einer anderen Version als die in Modul C geladene.
Wie Sie sehen, können Javascript Konflikte nicht nur zwischen den selben Bibliotheken in unterschiedlichen Versionen, sondern auch zwischen Javascript Bibliotheken von unterschiedlichen Entwicklern auftreten (der bekannteste Konflikt ist Jquery vs. Mootools). Und natürlich ist das nicht alles, was Konflikte verursachen kann. Einige Brower (meistens nichtstandard Browser) können auch Konflikte durch nicht standartisiertes anwenden von Javascript verursachen. :-(
Wenn also einige Teile Ihrer Webseite nicht so funktionieren, wie sie es sollten, können Javascript Konflikte der Grund dafür sein. Zum Beispiel: Sie verwenden Gallery mit Popupfenstern, klicken auf das Bild und anstatt des Popupfensters wird eine neue Seite geladen. Usw.
Falls das Problem durch Konflikte von Javascript Bibliotheken verursacht wird, sollten Sie die Javascript Konsole oder andere Werkzeuge dieser Art (z.B. in Firefox können Sie Firebug verwenden, die Web Developer Toolbar, Debugger, die Fehlerkonsole) verwenden. Siehe Screenshots:
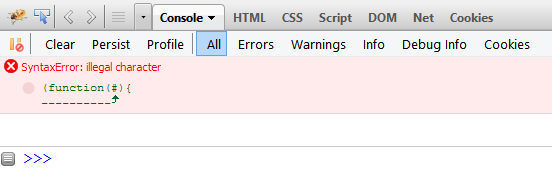
Javascript Feler wird in Firebug angezeigt:

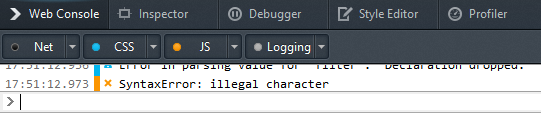
Javascript Fehler wird im Debugger angezeigt:

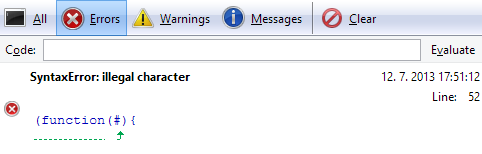
Javascript Fehler wird in der Fehlerkonsole angezeigt:

Einige Methoden sind Teil des Browsers, andere können als Addon für Firefox, Chrome usw. heruntergeladen werden.
Mit solchen Tools können Sie Javascript Konflikte (Fehlermeldungen) vorfinden, was für das Entdecken des Problems wichtig ist. Wenn ein Fehler gefunden wird, müssen Sie noch herausfinden, welcher Teil der Webseite das Problem verursacht. Meistens ist das nicht nur ein Teil (z.B. Erweiterungen), sondern ein Konflikt zwischen zwei Teilen (z.B. Komponent vs. Modul oder vs. Template).
Sie sollten zu einem standard Template wechseln (nur um Tests zu machen) und alle hinzugefügten Plugins und Module abschalten. Wenn Sie jetzt auf Ihrer Seite keinen Javascript Fehler vorfinden, schalten Sie Schritt für Schritt die Plugins und Module wieder ein, laden jedesmal die Seite neu und kontrollieren nach jedem Schritt, ob der Fehler wieder aufgetreten ist. Auf diese Weise finden Sie heraus, welche Teile (meistens Javascript Bibliotheken) im Konflikt stehen. Das kann Ihnen Helfen eine Lösung zu finden, weil Sie dann im Forum des Entwicklers der verursachenden Erweiterung nach einer Lösung fragen können. Natürlich wird das nicht leicht, falls Erweiterungen von unterschiedlichen Entwicklern im Konflikt stehen. Aber das sit der erste Schritt um das Problem zu lösen.
Javascript Konflikte oder Fehler sind nicht die einzigen Fehler die auf Webseiten auftreten können. Meistens werden Fehler durch PHP oder SQL produziert. Diese Fehler können durch Einschalten der PHP-Fehlermeldung (error reporting) oder der Fehlersuche (Debug) in Joomla! gefunden werden - lesen Sie dazu diesen Artikel: Die häufigsten Fehler, um mehr Informationen dazu zu erhalten.


