Einstellungen (Komponentenparameter im Menüeintrag)
Sie können Phoca Gallery Ihren Wünschen entsprechend konfigurieren. In den Phoca Gallery Einstellungen können Sie ein Menge Dinge verändern. Diese Bedienungsanleitung erklärt jede einzelne Einstellung. Sie finden die Einstellungen hier:
Komponenten » Phoca Gallery » Kontrollzentrum » [Einstellungen] Button anklicken.
Sie können die Einstellungen aber auch genauso im Menüeintrag vornehmen. Auf diese Weise können Sie Phoca Gallery pro Menüeintrag unterschiedlich gestalten. Sie finden die Einstellungen im Menüeintrag hier:
Menüs » (z.B.) Main Menu » Menüeinträge [z.B. Main Menu] » z.B. Phoca Galerie Layout Kategorienliste » Komponentenparameter.
Wenn Sie Joom!fish verwenden, können Sie die Einstellungen für den Menüeintrag für die Ausgewählte Sprache in Joom!fish machen.
Für Phoca Gallery Versionen vor v2.1.0 müssen Sie alle Text-Einstellungen in allen Menüeinträgen ändern. Die Einstellungen werden nicht aus den Phoca Gallery Einstellungen übernommen. Weiter Informationen zu diesem Thema finden Sie hier: Komponenten Einstellungen in unterschiedlichen Joomla! 1.5 Bereichen mit Item IDs
Folgende Einstellungen können Sie verändern:
- Kategorienansicht - Einstellungen Kategorienliste
- Kategorieansicht - Einstellungen Minibilder (thumbnails)
- Kategorieansicht - Einstellungen (Kategorien)
- Detailansicht Einstellungen
- Beschreibung - Einstellungen
- Slideshow - Einstellungen
- Allgemeine Einstellungen
- Cooliris/PicLens - Einstellungen
- Bildgröße - Einstellungen
- Overlib Effect - Einstellungen
- Wasserzeichen - Einstellungen
- VirtueMart - Einstellungen
- Benutzer-Kontrollzentrum - Einstellungen
- Bewertung - Einstellungen
- Kommentare - Einstellungen
- Statistik - Einstellungen
- Einstellungen für Informationen
- Geotagging - Einstellungen
- Heraufladen(Upload) - Einstellungen
- Erstellung Minibilder - Einstellungen
- Icon - Einstellungen
- Größe der Bilder und Fenster - Einstellungen
- Sicherheits-Einstellungen
Kategorienansicht - Einstellungen Kategorienliste
| Anzahl Spalten |  |
| Gleicher Prozentsatz für Spaltenbreite | Wählen Sie Ja, falls Sie möchten das alle Spalten in der Kategorienansicht die gleiche Breite haben. |
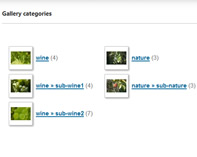
| Anzeigen des Kategorien Styles |
Verändern das Aussehen der Kategorienansicht:
|
| Kategorien Box Breite | Wenn die Kategorien Box als FLOAT-Box angezeigt wird, können sie die Breite der Box festlegen (50% heißt, es werden zwei Spalten angezeigt, 33% heißt, es werden drei Spalten in der Kategorienansicht angezeigt, usw) |
| Bildgröße neben dem Kategoriennamen |  |
| Kategorien Bildsortierung | Wenn in der Kategorienansicht ein Bild neben dem Kategoriennamen angezeigt werden soll, können Sie hier festlegen welches Bild einer Kategorie. (Aufsteigende Sortierung, Absteigende Sortierung, Zufällig, ...) |
| Avatar als Kategorie Bild anzeigen | Ein Benutzer Avatar kann als Kategorie Bild angezeigt werden (z.B. wenn eine Kategorie einem Benutzer zugeordnet ist) |
| Unterkategorien anzeigen |  |
| Leere Kategorien anzeigen |  |
| Kategorien verbergen | Sie können Kategorien in der Kategorienansicht verbergen. Diese Kategorien werden nicht im Kategorienbaum angezeigt. Diese Einstellung ist auch für die Arbeit mit dem Plugin wichtig, falls Sie es benutzen. Nehmen wir an, Sie haben zwei Kategorien. Die erste enthält zwei Unterkategorien und wir wollen sie im Kategorienbaum unserer Galerie anzeigen. Die zweite Kategorie enthält Bilder, die wir in einem Artikel anzeigen wollen. Wir erstellen den Menüeintrag so, dass die Kategorie, die die Bilder enthält, die das Plugin nutzen soll, nicht angezeigt wird. Nun wird der Kategorienbaum keine Bilder anzeigen, die der Nutzung des Plugins und der Anzeige in einem Artikel vorbehalten sind. |
| Kategorien ohne Zugriff | Sie können Kategorien anzeigen oder verstecken, auf die der Benutzer keinen Zugriff hat. |
| Standard Werte der Seitennummerierung (Kategorienansicht) | Legen Sie hier den Standard Wert der Seitennummerierung für die Kategorienansicht fest. |
| Seitennummerierung (Kategorienansicht) | Legen Sie hier Werte für die Seitennummerierung in der Kategorienansicht fest. |
Kategorieansicht - Einstellungen Minibilder (thumbnails)
| Schriftfarbe |  |
| Hintergrundfarbe |  |
| Hintergrundfarbe 'mouseover' |  |
| Hintergrundfarbe Bild |  |
| Bildhintergrundschatten |  |
| Rahmenfarbe |
Wenn Sie keinen Rahmen möchten, setzen sie die Rahmenfarbe auf transparent.
|
| Rahmenfarbe 'mouseover' |
Wenn Sie keine Rahmenfarbe 'mouseover' möchten, setzen sie diesen Wert auf transparent.
|
| Box - Einstellungen Rand |
Wählen Sie die Randbreite der Box (in px) Das Setzen einer (großen) Randbreite, kann Einfluß auf die Anzahl der anzeigbaren Minibilder (thumnails) einer Seite haben.
|
| Box - Einstellungen Abstand |
Wählen Sie hier den Abstand der einzelnen Bildboxen zueinander (in px) class="ptip">Das Setzen eines (großen) Abstandes, kann Einfluß auf die Anzahl der anzeigbaren Minibilder (thumbnails) einer Seite haben. |
| Anzeige des Namens | 
Sie können:
Diese Einstellung wird verwendet, wenn Sie den Kategoriennamen (Alben), nicht aber den Namen der Bilder anzeigen wollen. (Wenn Kategorien z.B. nur mit dem Ordnersymbol angezeigt werden sollen, ist es Sinnvoll wenigstens den Namen darunter anzuzeigen)
|
| Symbol für 'Vergrößern' | |
| Symbol für 'Download' |
|
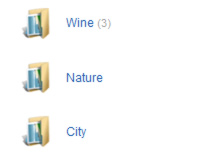
| Symbol Ordner | |
| Schriftgröße für Namen |  |
| Maximale Länge des Namens |  |
| Kategorienbox - Abstand/Höhe |  |
| Kategorien anzeigen in der Kategorie Ansicht |
Hier können Sie auswählen, ob Sie Kategorien (Unterkategorien) in der Kategorie Ansicht angezeigt werden sollen, oder nicht.
|
| Unterkategorien anzeigen |
Wenn die Seitenanzeige eingeschaltet ist, sollten Sie hier auswählen, ob Unterkategorien auf jeder Seite angezeigt werden sollen oder nicht. |
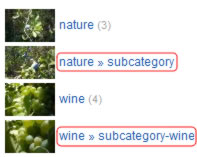
| Ein Bild statt dem Ordnersymbol anzeigen |
Eine Kategorie kann als Ordnersymbol oder als Bild aus dieser Kategorie angezeigt werden. |
| Kategorie Bildsortierung | Wenn das Bild anstelle des Ordnersymbols in der Kategorie Ansicht angezeigt wird legen Sie fest, welches Bild ausgewählt wird (Aufsteigende Sortierung, Absteigende Sortierung, Zufällig,...) |
| 'Zurück' zur Elternkategorie |
Wählen Sie aus, ob Sie einen Link zur Elternkategorie anzeigen wollen, oder nicht. |
| Zurück zur Kategorienliste |
Wählen Sie aus, ob ein Link zur Kategorienansicht (Liste der Kategorien) angezeigt werden soll oder nicht. |
| Standard Wert der Seitennummerierung (Kategorie Ansicht) | Legen Sie hier den Standard Wert der Seitennummerierung für die Kategorie Ansicht fest. |
| Seitennummerierung (Kategorie Ansicht) | Legen Sie hier Werte für die Seitennummerierung in der Kategorie Ansicht fest. |
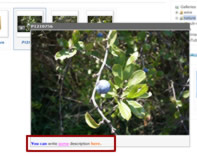
| Bildbeschreibung in einer Box anzeigen |
Hier können Sie in der Kategorie Ansicht Bildbeschreibungen in der Bild Box anzeigen oder verstecken. |
| Schriftgröße der Bildbeschreibung | Hier können Sie die Schriftgröße der Bildbeschreibung wählen. (Kategorie Ansicht) |
| Höhe der Box für die Bildbeschreibung | Hier können Sie die Höhe der Bildbeschreibung (in px) in der Kategorie Ansicht wählen. |
| Anzahl der Zeichen für die Bildbeschreibung | Die Anzahl der Buchstaben, die in der Bildbeschreibung angezeigt werden sollen. |
Kategorieansicht - Einstellungen (Kategorien)
| Kategorien anzeigen in der Kategorieansicht |
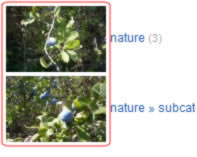
Hier können Sie auswählen, ob Sie Kategorien (Subkategorien)in der Kategorie Ansicht angezeigt werden sollen, oder nicht. Beachten sie, es gibt zwei Einstellungen mit dem selben Namen.
Falls Sie Kategorien (Unterkategorien) in der Kategorieansicht anzeigen wollen, aber Sie wollen nicht das diese Kategorien wie Minibilder (thumbnails) angezeigt werden, sondern über den Minibildern, sollten Sie folgende Einstellungen wählen:
|
| Unterkategorien auf jeder Seite anzeigen | Unterkategorien können angezeigt werden auf: Alle Seiten, Erste Seite, Nirgendwo |
| Ein Bild statt dem Ordnersymbol anzeigen |
Eine Kategorie kann als Ordnersymbol oder anstatt des Ordnersymboles als Bild aus dieser Kategorie angezeigt werden. |
| Kategorie Bildsortierung | Falls ein Bild anstatt des Ordnersymboles angezeigt werden soll, können Sie hier wählen, welches: (Aufsteigende Sortierung, Absteigende Sortierung, Zufällig, ...) |
| 'Zurück' Schaltfläche anzeigen |
Wählen Sie aus, ob Sie einen Link zur übergeordneten Kategorie anzeigen wollen, oder nicht. |
| Schaltfläche 'Zurück' in der Kategorienansicht anzeigen |
Wählen Sie aus, ob Sie einen Link zur Kategorienansicht (Liste der Kategorien) anzeigen wollen, oder nicht. |
| Anzahl der Spalten | Legen Sie die Anzahl der Spalten fest (Kategorien anzeigen in der Kategorieansicht) |
| Bild neben dem Kategorie Namen anzeigen | Sie können neben dem Kategorie Namen ein Bild anzeigen oder verstecken. (Kategorien anzeigen in der Kategorieansicht) |
| Bildgröße neben dem Kategorie Namen | Wählen Sie die Bildgröße neben dem Kategorie Namen. (Kategorien anzeigen in der Kategorieansicht) |
| Detail-Popup-Fenster | 
Sie können aus folgenden Detailansichten auswählen:
|
| Hintergrundfarbe in Detailansicht |  |
| Modalbox Überlagerungsfarbe |  |
| Modalbox Überlagerungstransparenz (Modalbox - 10%) |
 |
| Modalbox Überlagerungstransparenz (Modalbox - 90%) |  |
| Modalbox Randfarbe |  |
| Modalbox Randstärke |  |
| Shadow Box Diashow Verzögerung | Hier können Sie die Diashow Verzögerung in Sekunden festlegen, Null heißt, die Diashow wird abgeschaltet. |
| Shadow Box Sprache | Setzen Sie eine Standartsprache für die Shadow Box. |
| Highslide JS Klasse | Wählen Sie eine Highslide JS Klasse. |
| Highslide Transparenz | Legen Sie die Highslide JS Transparenz fest.(Die Transparenz des Bereiches außerhalb des Popup-Fensters) |
| Highslide Außenlinien Typ | Legen Sie hier den Highslide JS Außenlinien Typ fest ('Abgerundet weiß' oder 'Keine') |
| Highslide Vollbild | Hier können Sie wählen, ob Sie das original Bild oder das große Minibild (thumbnail) im Highslide JS Popup-Fenster anzeigen wollen. Diese Auswahlmöglichkeit besteht ausschließlich für Highslide JS (Nur für Bilder) |
| Highslide 'Schließen' Schaltfläche | Sie können wählen ob Sie eine 'Schließen' Schaltfläche oben rechts am Popup-Fenster anzeigen wollen, oder nicht. Diese Auswahlmöglichkeit besteht ausschließlich für Highslide JS (Nur für Bilder) |
| Highslide Slideshow |
Wählen Sie den Slideshow Typ. Diese Auswahlmöglichkeit besteht ausschließlich für Highslide JS (Nur für Bilder)
|
| Verzögerung JAK Lichtkasten Diashow | Legen Sie die Verzögerung der JAK Lightbox Diashow fest. |
| JAK Lichtkasten Miniaturbild Ausrichtung |
Legt die Ausrichtung der Miniaturbilder im JAK Lichtkasten fest: Keine Vertikal
Horizontal
|
| Beschreibung JAK Lichtkasten | Wählen Sie der JAK Lichtkasten Beschreibung. Wichtig! Die Beschreibung wird nur angezeigt, wenn bei der JAK Lichtkasten Miniaturbild Ausrichtung 'Vertikal' oder 'Keine' ausgewählt wurde. |
| Höhe Beschreibung JAK Lichtkasten | Hier können Sie die Höhe des Beschreibungsfeldes des JAK Lichtkastens in Pixeln festlegen. |
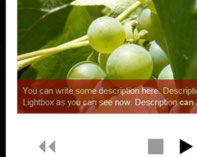
| Beschreibung | Wählen Sie, wie Sie Beschreibungen anzeigen wollen: Verbergen, Anzeigen (Standard), Anzeigen (Lightbox) |
| Titel in der Beschreibung anzeigen | Wählen Sie, ob Sie den Titel in der Beschreibung, oder nur die Beschreibung anzeigen wollen. Wenn Sie 'Titel in der Beschreibung anzeigen' wählen, aber keine Beschreibung vorhanden ist, wird nur der Titel angezeigt. |
| Standard Beschreibung | |
| Schriftgröße für Beschreibung |  |
| Schriftfarbe für Beschreibung |  |
| Höhe Beschreibung |  |
| Lightbox Beschreibung | |
| Lightbox - Schriftgröße Beschreibung |  |
| Lightbox - Schriftfarbe Beschreibung |  |
| Lightbox - Hintergrundfarbe Beschreibung |  |
| Diashow Verzögerung | Hier können Sie den Zeitabstand zwischen den einzelnen, in der Diashow anzuzeigenden Bildern festlegen. |
| Diashow Pause | Diashow anhalten (oder nicht anhalten), während der Mauszeiger auf ein Bild zeigt. |
| Diashow Zufallsbilder | Die Diashow wird mit einem zufällig ausgewählten Bild begonnen. |
| Buttons anzeigen |  |
| Phoca Galerie Breite | Sie können eine feste Breite der Phoca Galerie Box in Pixel festlegen. |
| Phoca Galerie Center | Phoca Galerie kann zentriert werden, aber nur wenn Sie vorher eine feste Breite gesetzt haben. (Siehe Phoca Galerie Breite) |
| Kategorie Sortierung |
Legen Sie die Sortierung der Kategorien hier fest:
|
| Bild Sortierung |
Legen Sie die Sortierung der Bilder fest:
|
Benutzer-Kontrollzentrum - Einstellungen
| Benutzer-Kontrollzentrum einschalten | Schalten Sie das Benutzer-Kontrollzentrum hier ein oder aus. (Benutzer können Kategorien anlegen und Bilder hochladen). |
| Avatar hochladen aktivieren | Schalten Sie das Avatar Hochladen ein oder aus. |
| Avatar Berechtigung aktivieren | Wenn es einem Benutzer möglich ist, ein Avatar hochzuladen, kann der Administrator entscheiden, ob das Avatar direkt angezeigt wird, oder ob erst noch die Berechtigung aktiviert werden muß. |
| Mitglieder Kategorie Autorisierung aktivieren |
Wenn ein Benutzer eine Kategorie im Frontend erstellt hat, kann der Administrator entscheiden, ob diese Kategorie direkt im Frontend angezeigt wird, oder ob die Kategorie erst autorisiert werden muß. |
| Mitglieder Unterkategorie Autorisierung aktivieren | Wenn ein Benutzer eine Unterkategorie im Frontend erstellt hat, kann der Administrator entscheiden, ob diese Unterkategorie direkt im Frontend angezeigt wird, oder ob die Unterkategorie erst autorisiert werden muß. |
| Maximale Anzahl an Unterkategorien | Setzen Sie die maximale Anzahl von Unterkategorien, die Benutzer im Frontend erstellen dürfen. |
| Anzahl Zeichen Kategorienbeschreibung | Setzen Sie die maximale Anzahl von Buchstaben (Zeichen), die Benutzer in ein Beschreibungsfeld schreiben dürfen. |
Heraufladen(Upload) - Einstellungen
| Mitglieder Autorisierung für Bilder hochladen aktivieren | Wenn Sie 'Ja' auswählen, wird das hochgeladene Bild als nicht autorisiert markiert. Es muß erst vom Administrator autorisiert werden, um im Frontend angezeigt zu werden. Wenn Sie 'Nein' wählen, ist das Bild autorisiert. |
| Maximale Anzahl Zeichen für Beschreibung(en) | Setzt die maximale Anzahl von Buchstaben (Zeichen), die Benutzer in ein Beschreibungsfeld schreiben dürfen. |
| Maximale Dateigröße, die herauf geladen werden darf (in Bytes - für Benutzer- und Adminbereich). | Maximale Größe eines Bildes. (in Byte) |
| Maximale Auflösung - Breite | Setzt die maximale Breite. (in Pixel) |
| Maximale Auflösung - Höhe | Setzt die maximale Höhe. (in Pixel) |
| Maximale Größe aller Mitglieder Bilder | Setzt die maximale Größe aller, von Benutzern hochladbaren, Bilder. (in Byte) |
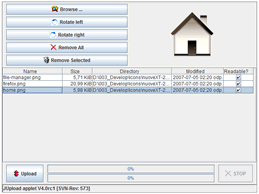
| Heraufladen per JAVA einschalten |
Sie können das Heraufladen per JAVA für das Frontend ein- oder ausschalten.
|
| Java Upload in der Administration aktivieren | Sie können den Java Upload für das Backend (Administration) ein- oder ausschalten. |
| JAVA - Breite ändern | Setzen Sie hier die Breite eines Bildes (in Pixel), das Java vor dem Heraufladen Größenanpassen soll. (resize) Der Wert -1 läßt das original Bild unverändert. |
| JAVA - Höhe ändern | Setzen Sie hier die Höhe eines Bildes (in Pixel), das Java vor dem Heraufladen Größenanpassen soll. (resize) Der Wert -1 läßt das original Bild unverändert. |
| JAVA - Breite der Box | Legen Sie hier die Breite der Java-Upload-Box für das Benutzer-Kontrollzentrum festlegen. (Frontend) |
| JAVA - Höhe der Box | Legen Sie hier die Höhe der Java-Upload-Box für das Benutzer-Kontrollzentrum festlegen. (Frontend) |
| Bewertungen anzeigen | Hier können Sie die Kategorie-Bewertung anzeigen oder verstecken. |
| Bildbewertung anzeigen | Hier können Sie die Bild-Bewertung anzeigen oder verstecken. |
| Kategorie Kommentare anzeigen | Hier können Sie entscheiden, ob Sie ein Kommentarfeld in dem Benutzer einen Kommentar zu einer Kategorie hinterlassen können, anzeigen wollen, oder nicht. |
| Bild Kommentare anzeigen | Sie können entscheiden, ob unterhalb eines Bildes ein Icon angezeigt wird (oder nicht), das, wenn es angeklickt wird, ein Kommentarfeld öffnet, indem Bilder kommentiert werden können. |
| Kommentar-Box Breite | Setzt die Kommentar-Box Breite. (in Pixel) |
| Maximale Anzahl Zeichen für Kommentar | Wieviele Buchstaben (Zeichen) sollen Benutzer in das Kommentarfeld schreiben dürfen? |
| Externe Kommentar-Komponente | Hier können Sie externe Kommentar-Komponenten ein- oder ausschalten (z.B. JComments) |
Cooliris/PicLens - Einstellungen
|
Cooliris/PicLens einschalten |
|
| 'Starte Cooliris/PicLens' Button | 
Sie können den Cooliris Start Button unter dem Bild anzeigen oder verstecken. Die Cooliris Slideshow kann dann auch von Benutzern gestartet werden, die nicht die Cooliris-Unterstützung in Ihrem Browser installiert haben.
|
| Cooliris/PicLens Bild |
Sie können entscheiden, ob das große Bild, das in der Cooliris Slideshow angezeigt wird, das original Bild oder das große Minibild (large thumbnail) ist. |
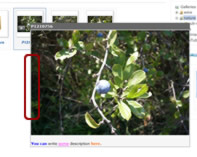
| Zusätzliche Bildvorschau | Wenn Sie diese Funktion aktivieren, wird zusätzlich ein Bildvorschau innerhalb der Galerie(-n) angezeigt. Normalerweise öffnet sich bei anklicken eines Bildes ein Popup-Fenster. Diese Funktion ermöglicht es, dass zusätzlich, innerhalb der jeweiligen Galerie, eine Bildvorschau oberhalb des Minibildes (thumbnail) angezeigt wird. Diese Anzeige wird jewils beim 'Hoovern' über ein anderes Bild aktualisiert. |
| Zusätzliche Vorschau Breite | Breite der zusätzlichen Bildvorschau. (in Pixel) |
| Zusätzliche Vorschau Höhe | Höhe der zusätzlichen Bildvorschau. (in Pixel) |
Overlib Effekt - Einstellungen
| Overlib Effekte | Schalten Sie den Overlib Effekt ein oder aus. Es gibt folgende weitere Möglichkeiten:
|
| Overlib Randfarbe |  |
| Overlib Hintergrundfarbe | Legen Sie die Overlib Hintergrundfarbe fest. |
| Overlib Schriftfarbe |  |
| Overlib Auswahlfarbe |  |
| Overlib - Überlagerungstranzparenz | Legen Sie die Overlib - Überlagerungstranzparenz fest. (in %) |
| Overlib Bildgröße | Bitte die Overlib Bildgröße auswählen. Ein Bild, dass per Overlib angezeigt wird, kann angepasst werden. (resized per HTML) |
| Wasserzeichen erstellen | 
Wenn Sie 'Ja(Root)' auswählen, werden ihren Minibildern (thumbnails) Wasserzeichen hinzugefügt. Dazu müssen Sie erst ihr eigenes Wasserzeichen erstellen (PNG format), und es dann in das Wurzelverzeichnis /images/phocagallery kopieren. Sie können aber auch 'Ja(Ordner)' wählen, dann müssen Sie das Wasserzeichen in den jeweiligen Ordner kopieren /images/phocagallery/beispielordner/ Das bietet den Vorteil, das sie unterschiedliche Wasserzeichen in unterschiedlichen Ordnern verwenden können. Unabhängig davon, haben Sie die Möglichkeit Wasserzeichen für zwei unterschiedliche Minibild- (thumbnails) Größen zu erstellen. (mittel und groß). Die Wasserzeichen müssen 'watermark-large.png' (für das große Minibild) und 'watermark-medium.png' (für das mittlere Minibild) heißen.
|
| X-Position des Wasserzeichens | Horizontalposition (X) des Wasserzeichens: Links, Mitte, Rechts |
| Y-Position des Wasserzeichens | Vertikalposition (Y) des Wasserzeichens: Oben, Mitte, Unten |
| VirtueMart Link anzeigen | 
You can assign an image to a product from your VirtueMart e-shop. Go to Phoca Gallery » Gallery » New or Edit. Add ID of a product into the VirtueMart Product Id input box. Go to Default Settings or to Parameters Component (if you have created a link to gallery) and enable this parameter (Display VirtueMart Link).
|
| Statistikmodul anzeigen | Hier können Sie das Statistikmodul anzeigen oder verstecken. |
| Zeige Standardstatistiken | Hier können Sie Standardstatistiken im Statistikmodul anzeigen oder verstecken. |
| Zeige Statistik der zuletzt hinzugefügten Bilder | Zeigen Sie die Statistik der zuletzt hinzugefügten Bilder an. |
| Anzahl der zuletzt hinzugefügten Bilder | Wieviele zuletzt hinzugefügte Bilder sollen angezeigt werden? |
| Zeige Statistik der am meisten betrachteten Bilder | Zeigen Sie die Statistik der am meisten betrachteten Bilder an. |
| Anzahl der am meisten betrachteten Bilder | Wieviele zuletzt der am meisten betrachteten Bilder sollen angezeigt werden? |
Einstellungen für Informationen
| Icon Kamerainformationen anzeigen |
Zeigt ein Kamerainformationen Icon an. Wenn Sie dieses Icon anklicken, werden die (EXIF) Informationen zu diesem Bild in einem Pop-Fenster angezeigt.
|
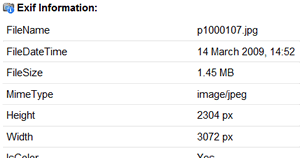
| Exif-Informationen |
Sie können EXIF-Informationen in einem Pop-Fenster anzeigen.
Sie können alle möglichen EXIF-Informationen, die Sie anzeigen lassen wollen, in dieses Feld einfügen. Als Standard sind die folgenden Informationen gesetzt:
|
| Kategorien anzeigen (Geotagging) | Zeigt Geotagging in der Kategorienansicht an. (Anstelle der standart Kategorienliste) |
| Kategorien - Geotagging Längengrad | Setzen Sie einen Längengrad. (Wenn Sie hier keinen Wert setzen, wird der Wert der ersten Kategorie übernommen) |
| Kategorien - Geotagging Breitengrad | Setzen Sie einen Breitengrad. (Wenn Sie hier keinen Wert setzen, wird der Wert der ersten Kategorie übernommen) |
| Kategorien - Geotagging Vergrößerung (Zoom) | Wählen Sie eine Standard Vergrößerung für die Kategorienansicht aus. |
| Kategorien - Kartenbreite | Setzen Sie die Kartenbreite. |
| Kategorien - Kartenhöhe | Setzen Sie die Kartenhöhe. |
| Geotagging Symbol anzeigen | Wählen Sie, ob Sie das Geotagging Symbol in der Kategorieansicht unterhalb des Minibildes anzeigen wollen, oder nicht. |
| Geotagging Modul anzeigen (Kategorie) | Wählen Sie, ob Sie das Geotagging Modul in der Kategorieansicht anzeigen wollen, oder nicht. |
| Kategorie - Kartenbreite | Setzen Sie die Kartenbreite. |
| Kategorie - Kartenhöhe | Setzen Sie die Kartenhöhe. |
Erstellung Minibilder - Einstellungen
| Minibilder (thumbnails) für weitere Seiten erstellen | Dies ist eine sehr wichtige Einstellung. Wählen Sie hier 'Nein', werden Minibilder (thumbnails) für alle Bilder, die Sie Ihrer Galerie hinzufügen wollen, erstellt. Wählen Sie 'Ja', werden nur die Minibilder erstellt, die in der 'Phoca Galerie Bilder' Seite gerade angezeigt werden sollen. Dies ist sehr hilfreich, wenn Ihr Server nicht genug CPU-Resourcen besitzt, um alle Minbilder auf einmal zu erstellen. Wenn Sie z.B. 100 Bilder mit Hilfe der 'Mehrere hinzufügen' Funktion Ihrer Galerie hinzufügen möchten und Sie wissen, dass Ihr Server nicht in der Lage ist, dies auf einmal zu machen, gehen Sie zu: Phoca Galerie --> Bilder (Galerie in v.1.8.x). Dort wählen Sie am unteren Bildrand 'Anzeige#10' (Es werden dann nur 10 Bilder pro Seite angezeigt). In den Phoca Galerie Einstellungen --> Erstellung Minibilder setzen Sie 'Minibildererstellung einschalten' auf 'Ja'. Nun gehen Sie zur 'Mehrere hinzufügen' Funktion und fügen die 100 Bilder Ihrer Galerie hinzu. Alle 100 Dateinamen werden Ihrer Datenbank hinzugefügt, aber es werden nur die ersten 10 Minibilder (thumbnails) erstellt. Um die nächsten 10 Minibilder zu erstellen, müssen Sie nur die zweite Seite Ihrer Bilderliste öffnen, usw. |
| Minibilder (thumbnails) löschen | Wenn Sie diese Einstellung auf 'Nein' setzen (Standard), werden Minibilder (thumbnails) von Bildern, die sich nicht mehr auf der Festplatte Ihres Servers befinden, nicht entfernt. Wenn Sie diese Einstellung auf 'Ja' setzen, werden Minibilder (thumbnails) von Bildern, die sich nicht mehr auf der Festplatte Ihres Servers befinden, automatisch entfernt. Beachten Sie bitte, wenn Sie diese Einstellung einschalten und Ihre Galerie umfangreich ist, wird es viel Zeit und CPU-Resourcen kosten, um die ungenutzten Minibilder (thumbnails) zu finden. Es wird empfohlen, diese Einstellung ausgeschaltet zu lassen und ungenutzte Minibilder (thumbnails) von Hand zu löschen. |
| Minibildererstellung einschalten | Sie können die Minibilderstellung während der Minibilderstellung abschalten. Sie können sie dann in den Einstellungen wieder einschalten. |
| Minibilder beschneiden | Hier können Sie wählen, ob Ihre Minibilder beschnitten werden sollen, oder nicht. |
| JPEG Qualität | Hier können Sie die Kompressionsrate der Minibilder (thumbnails), die von den original JPEG (jpg) Bildern erstellt werden, bestimmen. |
| Picasa Bildlader aktivieren | Hier können Sie festlegen ob, ob Sie den Picasa Bildlader einschalten wollen, oder nicht. Der Picasa Bildlader funktioniert nur mit JSON Unterstützung und wenn allow_url_fopen in der php.ini eingeschaltet ist. Das Einschalten dieser Funktion und das Laden großer Alben aus Picasa kann Ihren Server stark verlangsamen. Das Laden von Picasabildern kann abgebrochen werden, weil nicht genügend Resourcen (Speicher oder Zeit) vorhanden sind. Wenn Sie Picasa Bilder in eine Kategorie laden, werden alle vorherigen Picasa Bilder und deren Einstellungen in dieser Kategorie entfernt werden, da Bilder und deren Einstellungen in Picasa Alben verwaltet werden. |
| Picasa Bildlader Nummerierung | Setzen Sie hier die Picasa Bildlader Nummerierung. (Dies wird empfolen, wenn Sie Informationen aus einem Picasa Album heraufladen wollen, das viele Bilder enthält) |
| Icon Format | Diese Einstellung wird in Zusammenhang mit den Themen benötigt. Sie können auswählen, ob die verwendeten Icons das GIF oder das PNG Format haben. |
Größe der Bilder und Fenster - Einstellungen
Wenn Sie die Größe der Minibilder (thumbnails) verändern wollen (Höhe und Breite), müssen Sie dies vor dem Heraufladen (Upload) und dem Hinzufügen zu Kategorien tun, oder Sie müssen alle Minibilder im images/phocagallery Ordner löschen (falls welche existieren), bevor Sie diese Veränderungen vornehmen. Wenn Sie z.B. die Bildgröße für die großen Minibilder auf 200px x 200px setzen, werden die großen Minibilder in der Größe 200px x 200px erstellt. Die Einstellungen dazu können Sie hier verändern: Komponenten » Phoca Galerie » Kontrollzentrum (Galerie v1.8.8) » [Einstellungen] Button.
Für Versionen vor 2.1.0: Wenn Sie sie im Frontend in dieser Größe anzeigen wollen, müssen Sie die Einstellungen in den Komponentenparametern ebenfalls ändern.
| Große Bildbreite | Wird für das Detailfenster im BACKEND, FRONTEND (Javascript Slideshow) benötigt. |
| Große Bild höhe | Wird für das Detailfenster im BACKEND, FRONTEND (Javascript Slideshow) benötigt. |
| Mittlere Bildbreite | Wird in der Kategorienansicht (Bild neben der Kategorie) im FRONTEND, in der Kategorieansicht im FRONTEND und in der Bildauswahl im BACKEND benutzt. |
| Mittlere Bildhöhe | Wird in der Kategorienansicht (Bild neben der Kategorie) im FRONTEND, in der Kategorieansicht im FRONTEND und in der Bildauswahl im BACKEND benutzt. |
| Geringe Bildbreite | Wird in der Kategorienansicht (Bild neben der Kategorie) im FRONTEND und in Phoca Galerie Bilder im BACKEND benutzt. |
| Geringe Bild höhe | Wird in der Kategorienansicht (Bild neben der Kategorie) im FRONTEND und in Phoca Galerie Bilder im BACKEND benutzt. |
| Breite für das Administrations-Detailfenster | Legt die Breite des Modal-Popup-Fensters im BACKEND fest. |
| Höhe für das Administrations-Detailfenster |
Legt die Höhe des Modal-Popup-Fensters im BACKEND fest. |
| Breite für das Detailfenster | Legt die Breite des Detailfensters im (Popup Fenster, Modal Box, Highslide JS, ...) fest. |
| Höhe für das Detailfenster | Legt die Höhe des Detailfensters im (Popup Fenster, Modal Box, Highslide JS, ...) fest. |
| Ordnerberechtigungen |
Legt die Ordner-Berechtigungen, die von Phoca Galerie angelegt werden, mit Ausnahme des Hauptordners (image/phocagallery), fest. Dieser Ordner wird während der Installation mit den Rechten 755 angelegt. (Sie können diese Rechte später per FTP ändern) Lesen Sie dazu: |
| JDate Miniaturbild Erstellung | Hier können Sie festlegen, ob Sie Minibilder mit der JFile Methode erstellen wollen, oder nicht. Die JFile Methode und eingeschalteter FTP-Layer kann Probleme auf Servern, auf denen Sie nicht genügend Rechte besitzen, lösen. (Minibilder in Ordner schreiben) |