Simple Caddy Integration
Phoca Gallery kann mit der Simple Caddy e-commerce Lösung verwendet werden. Der "Add to cart" Button kann unterhalb der Miniaturbilder (thumbnails) in der Kategorie Ansicht, oder in der Detail Ansicht unterhalb desDetail Fenstersangezeigt werden.

Sehen Sie sich das Demo an:
Phoca Gallery - http://www.phoca.cz/stockphoto/
"Add to cart" Buttons in der Kategorie Ansicht - http://www.phoca.cz/stockphoto/stock-photos/category/1-prague
Besuchen Sie die Simple Caddy Webseite - http://atlanticintelligence.net/ - um mehr Informationen zum Installieren der Simple Caddy Komponente, des Moduls und des Plugins zu erhalten. Wenn Sie diese Erweiterungen installieren und Ihrem e-shop Produkte hinzufügen, können Sie den "Add to cart" Button unterhalb Ihrer Miniaturbilder (thumbnails) in der Kategorie Ansicht, oder in der Detail Ansicht unterhalb des Detail Fensters anzeigen (nur mit den iframe-Methoden - Standard Popup Window, Modal Box, Highslide JS).
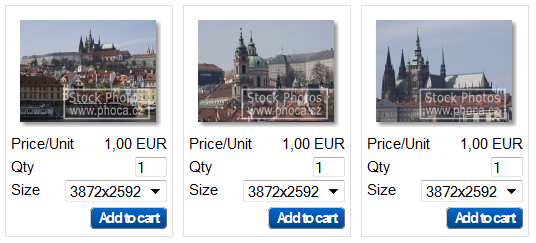
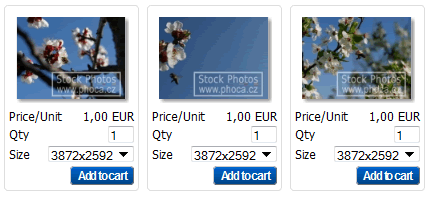
"Add to cart" Button unterhalb der Miniaturbilder (thumbnails) in der Kategory Ansicht anzeigen
Gehen Sie zu: Phoca Gallery Einstellungen/Optionen*1 (Komponenten - Phoca Gallery - Kontrollzentrum - Einstellungen/Optionen*1) oder zu: (den Komponentenparameter im Menüeintrag zur Phoca Gallery Komponente*2) und setzen sie den Parameter Bildbeschreibung in der Box anzeigen (Kategorie Ansicht - Einstellungen) auf "Ja (HTML)". Gehen Sie zu dem Bild, dem der Add to Card Button hinzugefügt werden soll: Komponenten - Phoca Gallery - Bilder - Bearbeiten, wenn es sich um ein bereits existierendes Bild handelt, oder Neu wenn es ein neues ist. Fügen Sie den folgenden Code:
![]() simplecaddy code=ID of your product
simplecaddy code=ID of your product (e.g. simplecaddy code=001)
(e.g. simplecaddy code=001)
in das Feld Beschreibung ein. Speichern Sie das Bild.. Nun sollte der "Add to cart" Button, zusammen mit anderen Informationen (Product Name, Price, Options, ...) unterhalb des Miniaturbildes in der Kategorie Ansicht angezeigt werden.
"Add to cart" Button unterhalb der des Detailbildes in der Detail Ansicht anzeigen
Gehen Sie zu: Phoca Gallery Einstellungen/Optionen*1 (Komponenten - Phoca Gallery - Kontrollzentrum - Einstellungen/Optionen*1) oder zu: (den Komponentenparameter im Menüeintrag zur Phoca Gallery Komponente*2) und setzen Sie den Parameter Die Beschreibung in der Detail Ansicht anzeigen (Beschreibung - Einstellungen) auf "Anzeige(Standart)". Gehen Sie zu dem Bild, dem der Add to Card Button hinzugefügt werden soll: Komponenten - Phoca Gallery - Bilder - Bearbeiten, wenn es sich um ein bereits existierendes Bild handelt, oder Neu wenn es ein neues ist. Fügen Sie den folgenden Code:
{simplecaddy code=ID of your product (e.g. simplecaddy code=001)
(e.g. simplecaddy code=001)
in das Feld Beschreibung ein. Speichern Sie das Bild.. Nun sollte der "Add to cart" Button, zusammen mit anderen Informationen (Product Name, Price, Options, ...) unterhalb des Detailbildes im Detail Fenster angezeigt werden.

Das Aussehen der Felder unterhalb der Miniaturbilder kann in CSS angepasst werden (siehe Simple Caddy CSS Beispiel Datei). Der CSS Code sollte in die Template CSS Datei eingefügt werden. Siehe folgendes Beispiel (dieses CSS wird in http://www.phoca.cz/stockphoto/stock-photos/category/1-prague benutzt):
Diese CSS ist für den Fall, das Sie folgende Optionen im Simple Caddy Plugin gesetzt haben, angepasst:
- Product code text - Hide
- Product code - Hide
- Product title - Hide
- Unitprice text - Show
- Unitprice - Show
- Quantity field text - Show
- Quantity field - Show
- Options title (if options defined) - Show
/* Simple Caddy */
.scproduct {
width: 100px;
text-align:left;
float: left;
clear: both;
position:relative;
margin: 0;
padding: 0;
}
.scprodcode {
position:relative;
float: right;
text-align:right;
margin: 0;
padding: 0;
}
.scshorttext {
position:relative;
clear: both;
margin: 0;
padding: 0;
}
.scunitpricetext {
position:relative;
clear:both;
margin:3px 0 0 0;
padding:0;
text-align:left;
float: left;
}
.scunitprice {
position:relative;
margin:3px 0 0 0;
padding:0;
float: right;
text-align:right;
}
.scqtytext {
position:relative;
clear: both;
margin:3px 0 0 0;
padding:0;
width: 100px;
float: left;
text-align:left;
}
.scqty {
position:relative;
margin:3px 0 0 0;
padding:0;
float: right;
text-align:right;
}
.scqty input {
position:relative;
width:30px;
margin:0;
padding:0;
}
.cartoptions {
position:relative;
margin:3px 0 0 0;
padding:0;
clear: both;
/*border: 1px solid yellow;
width: 80px;*/
}
.btnemptycart,
.btnshowcart,
.btnchange,
.btnremove,
.btncshopping,
.btnorder,
.btnconfirm,
.button {
position:relative;
margin:0;
padding:0 5px 0 5px;
margin-top:5px;
font-weight:bold;
/*text-transform:uppercase;*/
letter-spacing:-0.1em;
border-top:1px solid #ccc;
border-right:1px solid #777;
border-bottom:1px solid #777;
border-left:1px solid #ccc;
color:#ffffff;
font-family:Arial, sans-serif;
background:#003366 url(../images/bg-cart.png) repeat-x;
-moz-border-radius:5px;
}
.btnemptycart:hover,
.btnshowcart:hover,
.btnchange:hover,
.btnremove:hover,
.btncshopping:hover,
.btnorder:hover,
.btnconfirm:hover,
.button:hover {
margin:0;
padding:0 5px 0 5px;
margin-top:5px;
font-weight:bold;
/*text-transform:uppercase;*/
letter-spacing:-0.1em;
border-top:1px solid #ccc;
border-right:1px solid #777;
border-bottom:1px solid #777;
border-left:1px solid #ccc;
color:#ffffff;
font-family:Arial, sans-serif;
background:#003366 url(../images/bg-cart-hover.png) repeat-x;
-moz-border-radius:5px;
}
.scp_atc {
position:relative;
clear: both;
float: right;
margin:0;
padding:0 5px 0 5px;
margin-top:5px;
font-weight:bold;
/*text-transform:uppercase;*/
letter-spacing:-0.1em;
border-top:1px solid #ccc;
border-right:1px solid #777;
border-bottom:1px solid #777;
border-left:1px solid #ccc;
color:#ffffff;
font-family:Arial, sans-serif;
background:#003366 url(../images/bg-cart.png) repeat-x;
-moz-border-radius:5px;
}
.scp_atc:hover {
clear: both;
float: right;
margin:0;
padding:0 5px 0 5px;
margin-top:5px;
font-weight:bold;
/*text-transform:uppercase;*/
letter-spacing:-0.1em;
border-top:1px solid #ccc;
border-right:1px solid #777;
border-bottom:1px solid #777;
border-left:1px solid #ccc;
color:#ffffff;
font-family:Arial, sans-serif;
background:#003366 url(../images/bg-cart-hover.png) repeat-x;
-moz-border-radius:5px;
}
.sccart {
position:relative;
/*font-family: sans-serif;
font-style: normal;
font-size: 10px;*/
margin:0;
padding:0;
/* border: 1px solid purple;
width: 80px;*/
}
.atczone {
position:relative;
clear: both;
margin:0;
padding:0;
}
.divider {
background-color: #dfdfdf;
color:#3399ff;
font-weight: bold;
}
.errormsg{
color:red;
padding: 20px 0;
}
.scp_selectqty {}
.scp_qty {}
.cartoptionstitle {
position:relative;
clear:both;
float:left;
margin:3px 0 0 0;
padding:0;
text-align:left;
}
.scoptionselect select,
.scoptionselect select option{
margin:0;
padding:0;
}
.scoptionselect {
position:relative;
float:right;
margin:3px 0px 0px 0px;
padding:0;
text-align:right;
}


